SEOで注意したいことの一つとして、見た目が同じでもURLが微妙に異なっていたら別ページと判断されるということ!
https、https、wwwのあり・なしの問題は非常に重要になります。
重複URL(コンテンツ)と見なされる一例
- http://exapmle.com
- http://exapmle.com/index.html(php)
- http://www.exapmle.com
- http://www.exapmle.com/index.html(php)
- https://exapmle.com
- https://exapmle.com/index.html
- https://www.exapmle.com
- https://www.exapmle.com/index.html(php)
上記のように8つのURLがそれぞれ存在していた場合、別々のページとして取り扱ってしまうんですね。
 はっち
はっちユーザーの目線からすればURLが少しずつ異なっていても表示されるサイトには変化がないことがあります。(むしろほぼない)
Googleは重複ページを嫌うので、仮に1つのページを作っているつもりであったとしても複数ページが存在するとGoogleは低評価として判断する可能性が非常に高いです。
こういった現象を防ぐためには、.htaccessを活用したリダイレクト手法によって問題を解決することができます。
.htaccessとは
リダイレクト処理に使用するファイルは、.htaccess(どっとえいちてぃーあくせす)です!
.htaccessとは、Apacheが使用されているサーバー環境で動き、Webサーバーをディレクトリ単位で制御するためのファイルを指します。.htaccessは主にベーシック認証(アイディーパスワードを入力する制限付きページ)、リダイレクト、カスタム404ページ等で使用されることが一般的。
先に言っておきますが、この.htsccessは取り扱いに細心の注意が必要なファイルです。
サーバー内に「間違った記述をした状態でポイッチョ(設置)するとサイトが表示されなくなる」という問題が生じることがあります。



そのため、作業前には、必ずバックアップをとるようにしましょう!
WordPressのphpファイルを触ったことがある方なら分かると思いますが、失敗すると画面が真っ白になるかエラーが表示されます。
すぐ戻せるようにしないと取り返しのつかないことになります。
http→httpsへの正規化(wwwありver)
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(●●\.com)(:80)? [NC]
RewriteRule ^(.*) https://www.●●.com/$1 [R=301,L]
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://www.●●.com/$1 [R=301,L]
order deny,allow
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]http→httpsへの正規化(wwwなしver)
RewriteEngine on RewriteCond %{HTTP_HOST} ^(●●\.com)(:80)? [NC]
RewriteRule ^(.*) https://●●.com/$1 [R=301,L]
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://●●.com/$1 [R=301,L]
order deny,allow RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]index.htmlなしへリダイレクト
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://example.com/$1 [R=301,L]index.phpの場合は、htmlの部分をphpに変更しましょう。なお、Wordpressの場合はこの設定は不要です。
ベーシック認証を設定する方法
Webサイトにベーシック認証をかけるためには、2つのファイルが必要です。
- .htaccess
- .htpasswd
一見難しそうに見えますが、慣れれば大して難しくありません。
.htaccessへの記述方法
まず、.htaccessへの下記内容を追記します。
#ベーシック認証
AuthType Basic
AuthName "Enter Your ID and Pass"
AuthUserFile /サーバーのフォルダパス/.htpasswd
require valid-userAuthNameには、今回の認証名を任意で指定します。ダブルクォートで囲むのを忘れずにしましょう。
最も重要な点が、下記の「サーバーのフォルダパス」という場所です。
利用しているサーバーや.htaccessの設置場所によりますが、Xサーバーを利用している場合、下記のような記述となります。
AuthUserFile /home/[サーバーID]/example.com(あなたのサイトのドメイン)/public_html/.htpasswd
.htpasswdの作成および記述方法
ベーシック認証をかける場合のIDとパスワードを記述しておくファイルが、「.htpasswd」です。
作成方法は至って簡単で、テキストエディタやメモ帳で作成可能なので安心です。
ただし、パスワードは安易に記述すると情報漏洩に繋がるので暗号化した記述を記載しましょう。
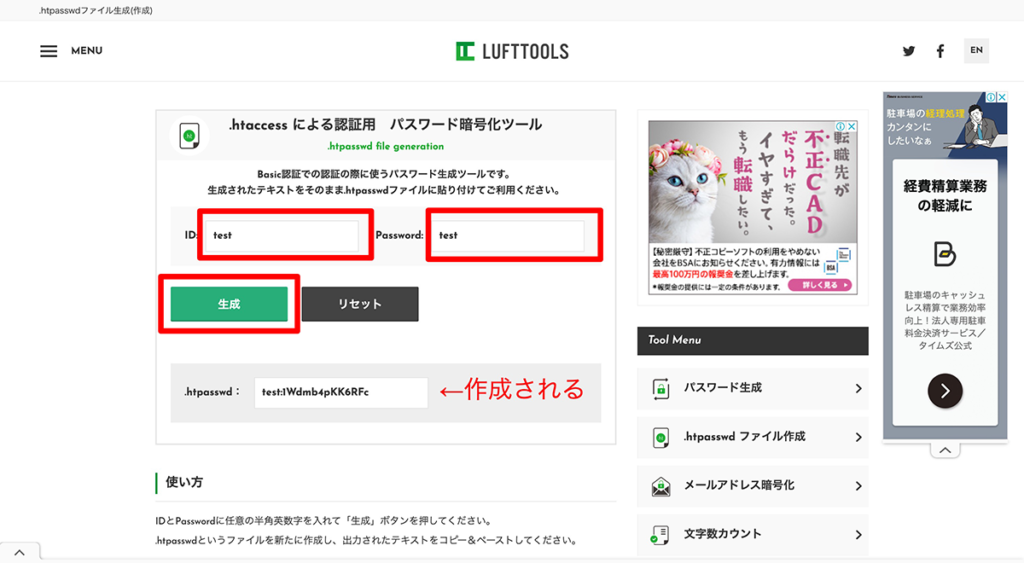
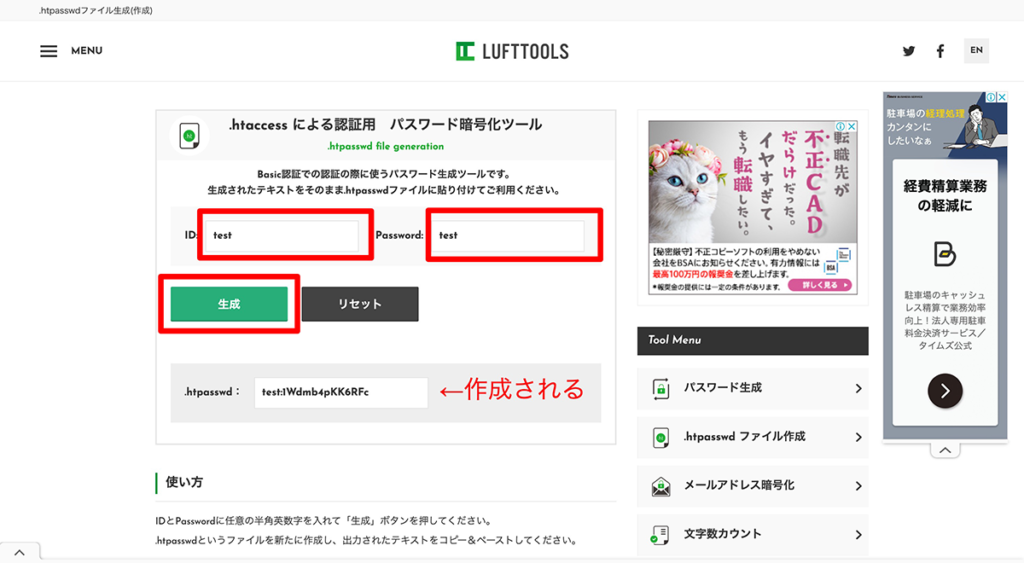
使用するサイトは、パスワード生成ツールを使います。
アクセス後、IDとパスワードを記入し「生成」ボタンを押すと、暗号化されたテキストが表示されます。


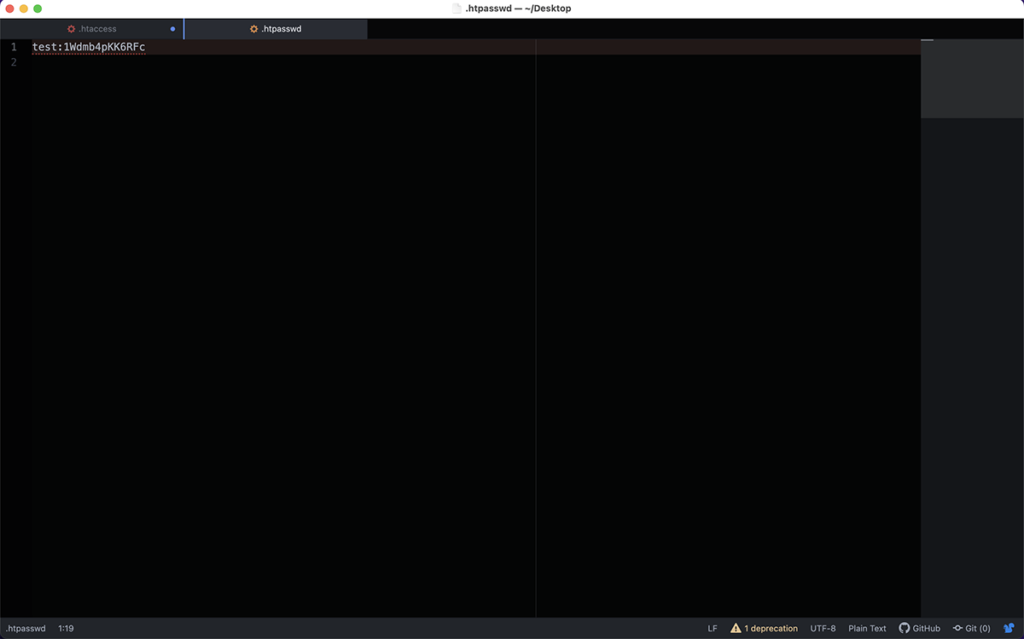
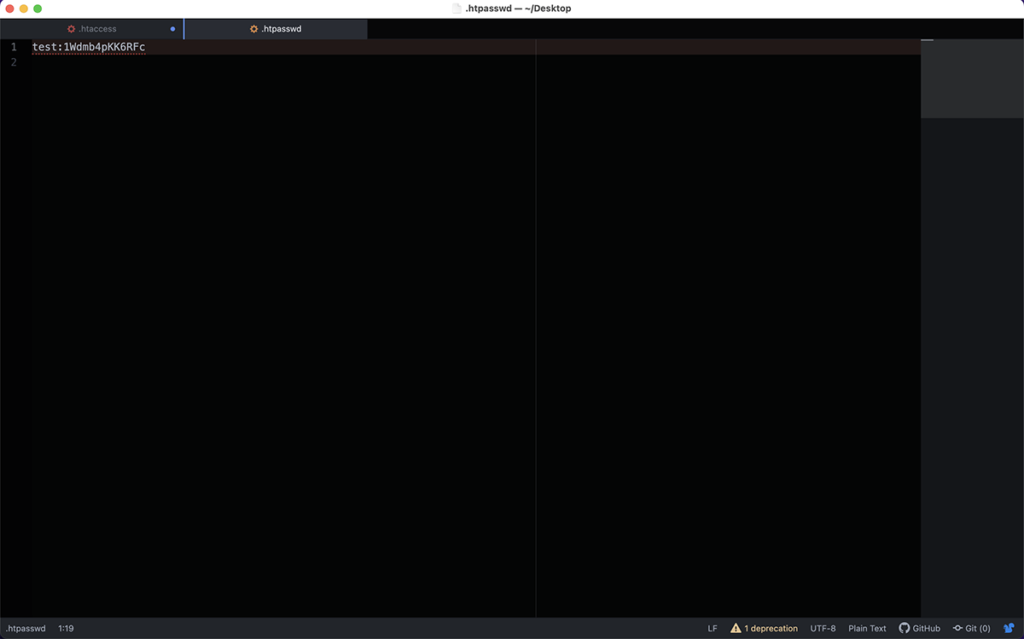
生成されたテキストをコピーして、テキストエディタもしくはメモ帳にて「.htpasswd」というファイル名で保存します。


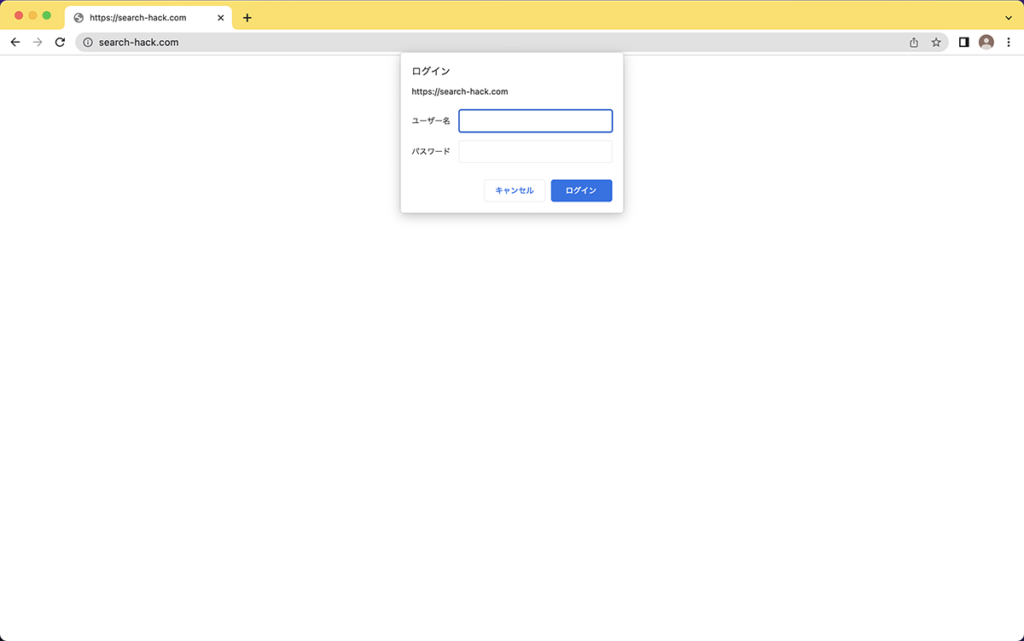
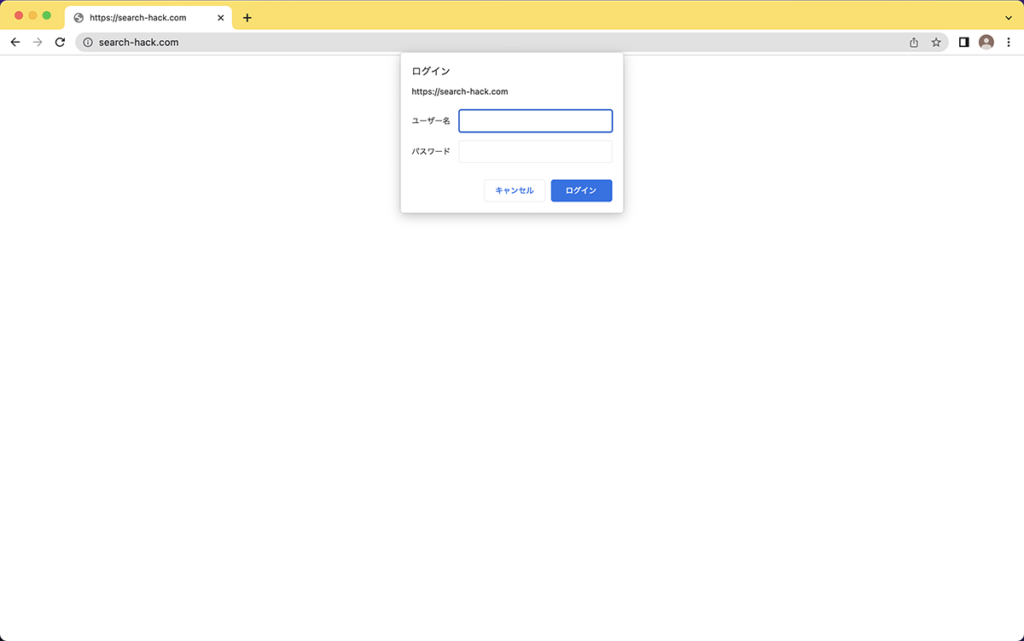
実際に検証してみる
.htaccessと.htpasswdの記述がしっかりと接続ができれば、対象URLもしくはディレクトリにベーシック認証が実装されます。


それぞれに、設定したIDとパスワードを入力すれば無事にWebページが表示されます。
まとめ
リダイレクト処理したい場合は、一括で変更できるのでめちゃくちゃ助かります。
しかし、.htaccessは便利なファイルである一方、ちょっとしたミスも許されない危険なファイルでもあります。
できればテスト環境で実装すれば良いのですが、直本番環境を修正する場合は本当にご注意ください!
カニバリの原因!重複コンテンツを排除するURLの正規化方法

