Howto(ハウツー)構造化は、構造化する内容が手順やステップを表すもので、段階を踏んで次の状態・内容へいく取扱声明書のようなものです!
レシピや作り方といった内容はテキストや見出しだけでなく、構造化データとして構築することで、Googleにより理解してもらいやすくなります。ただし、後述するように動画のほうが分かりやすいとGoogleが判断すれば検索結果上では動画が優先的に表示されます。
まずは概要を知った上で、実装していきましょう。
Howto(ハウツー)構造化データとは
Howto(ハウツー)とは、あるタスクを正しく完了するための一連のステップを、順を追ってユーザーに説明するもので、動画・画像・テキストを組み合わせながら表現します。
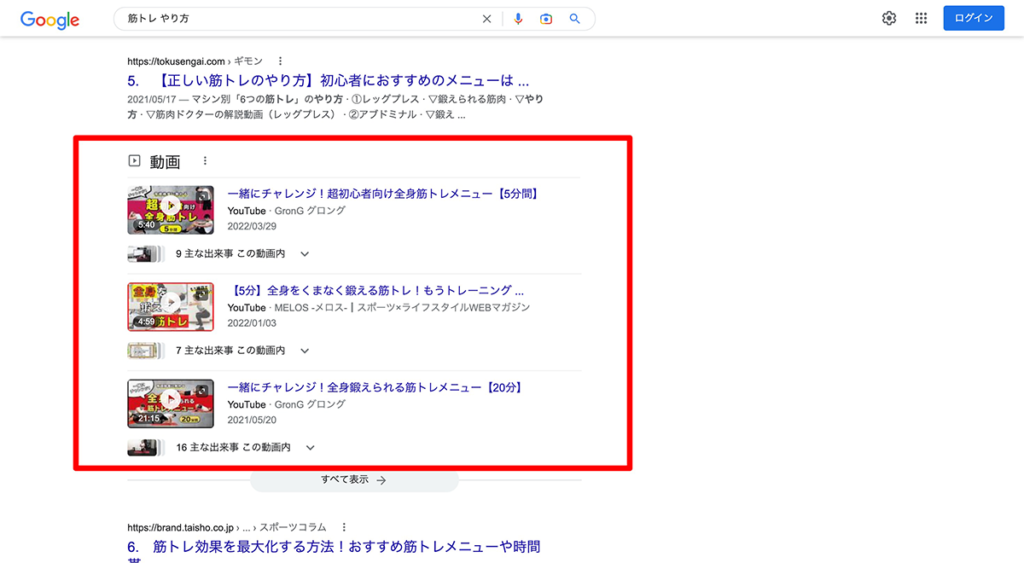
検索結果では、横スライドで表示されることがあります。
しかし、近年では表示内容を読むより目と耳で理解しやすい「動画」のほうが検索結果で表示されることが多いです。

コンバージョンまでの距離が近いキーワード、かつ、ステップや作り方をメインに紹介する場合は、Howto構造化よりもYoutubeやその他動画での訴求が効果的かもしれません。
全ての構造化データに共通して言えることですが、記述方法は主に3つあります。
- JSON-LD (Googleが推奨)
- microdata
- RDFa
なお、当サイトにおける構造化データは、Googleが推奨している「JSON-LD」を紹介します。
Howto(ハウツー)構造化データの記述方法
Howto(ハウツー)は性質上、複数のパターンに分かれます。
ステップごとの画像を含む場合
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "HowTo",
"image": {
"@type": "ImageObject",
"url": "ココにイメージ画像URLを設置する"
},
"name": "Howto(ハウツー)名を入力する 例:◯◯の作り方",
"totalTime": "ココに手順を完遂するまでのそう時間を記載。※手順または指示をすべて実施するのに必要な時間(原材料を用意する時間も含む)。ISO 8601 時間形式で指定する必要があります※",
"video": {
"@type": "VideoObject",
"name": "動画があれば動画のタイトルを記載する",
"description": "動画の概要・要約を記載する。",
"thumbnailUrl": "イメージとなる画像URLを記載する",
"contentUrl": "ココに動画URLを設置する",
"embedUrl": "https://www.example.com/videoplayer?id=123",
"uploadDate": "アップロードした時刻を記載する",
"duration": "手順または指示をすべて実施するのに必要な時間(原材料を用意する時間も含む)を記載する。ISO 8601 時間形式で指定します。"
},
"supply": [
{
"@type": "HowToSupply",
"name": "材料があれば記載する"
}, {
"@type": "HowToSupply",
"name": "材料があれば記載する"
}
],
"tool": [
{
"@type": "HowToTool",
"name": "使用するツール・道具があれば記載する"
}
],
"step":[
{
"@type": "HowToStep",
"name": "ステップを要約した単語または短いフレーズを記載する。(例:ネット環境に繋がっているか確認する)",
"text": "詳しい説明文を記載する",
"image": "対象となるメイン画像のURLを記載する",
"url": "該当箇所のURLを記載する。(例:https://testtest.com/#step1)"
}, {
"@type": "HowToStep",
"name": "ステップを要約した単語または短いフレーズを記載する。(例:パソコンの電源を入れる)",
"text": "詳しい説明文を記載する",
"image": "対象となるメイン画像のURLを記載する",
"url": "該当箇所のURLを記載する。(例:https://testtest.com/#step2)"
}, {
"@type": "HowToStep",
"name": "ステップを要約した単語または短いフレーズを記載する。(例:検索ブラウザを立ち上げてキーワード入力する)",
"text": "詳しい説明文を記載する",
"image": "対象となるメイン画像のURLを記載する",
"url": "該当箇所のURLを記載する。(例:https://testtest.com/#step3)"
}, {
"@type": "HowToStep",
"name": "ステップを要約した単語または短いフレーズを記載する。(例:検索結果が表示されたら気になるタイトルをクリックする)",
"text": "詳しい説明文を記載する",
"image": "対象となるメイン画像のURLを記載する",
"url": "該当箇所のURLを記載する。(例:https://testtest.com/#step4)"
}
]
}
</script>動画を含む場合
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "HowTo",
"image": {
"@type": "ImageObject",
"url": "ココにイメージ画像URLを設置する"
},
"name": "Howto(ハウツー)名を入力する 例:◯◯の作り方",
"totalTime": "ココに手順を完遂するまでのそう時間を記載。※手順または指示をすべて実施するのに必要な時間(原材料を用意する時間も含む)。ISO 8601 時間形式で指定する必要があります※",
"video": {
"@type": "VideoObject",
"name": "動画があれば動画のタイトルを記載する",
"description": "動画の概要・要約を記載する。",
"thumbnailUrl": "イメージとなる画像URLを記載する",
"contentUrl": "ココに動画URLを設置する",
"embedUrl": "https://www.example.com/videoplayer?id=123",
"uploadDate": "アップロードした時刻を記載する",
"duration": "手順または指示をすべて実施するのに必要な時間(原材料を用意する時間も含む)を記載する。ISO 8601 時間形式で指定します。",
"hasPart": [
{
"@type": "Clip",
"@id": "Clip1",
"name": "ステップを要約した単語または短いフレーズを記載する。(例:ネット環境に繋がっているか確認する)",
"startOffset": 動画の先頭からの秒数で表したクリップの開始時間。(例:29),
"endOffset": 動画の先頭からの秒数で表したクリップの終了時間時間。(例:36),
"url": "動画で表す開始時間(例:https://www.youtube.com/watch?v=XXXXXXXXX;t=29"
},
{
"@type": "Clip",
"@id": "Clip2",
"name": "ステップを要約した単語または短いフレーズを記載する。(例:パソコンの電源を入れる)",
"startOffset": 動画の先頭からの秒数で表したクリップの開始時間。(例:36),
"endOffset": 動画の先頭からの秒数で表したクリップの終了時間時間。(例:45),
"url": "動画で表す開始時間(例:https://www.youtube.com/watch?v=XXXXXXXXX;t=36"
},
{
"@type": "Clip",
"@id": "Clip3",
"name": "ステップを要約した単語または短いフレーズを記載する。(例:検索ブラウザを立ち上げてキーワード入力する)",
"startOffset": 動画の先頭からの秒数で表したクリップの開始時間。(例:45),
"endOffset": 動画の先頭からの秒数で表したクリップの終了時間時間。(例:65),
"url": "動画で表す開始時間(例:https://www.youtube.com/watch?v=XXXXXXXXX;t=45"
},
{
"@type": "Clip",
"@id": "Clip4",
"name": "ステップを要約した単語または短いフレーズを記載する。(例:検索結果が表示されたら気になるタイトルをクリックする)",
"startOffset": 動画の先頭からの秒数で表したクリップの開始時間。(例:65),
"endOffset": 動画の先頭からの秒数で表したクリップの終了時間時間。(例:135),
"url": "動画で表す開始時間(例:https://www.youtube.com/watch?v=XXXXXXXXX;t=65"
}
]
},
"step":[
{
"@type": "HowToStep",
"name": "ステップを要約した単語または短いフレーズを記載する。(例:ネット環境に繋がっているか確認する)",
"text": "詳しい説明文を記載する",
"image": "対象となるメイン画像のURLを記載する",
"url": "該当箇所のURLを記載する。(例:https://testtest.com/#step1)"
}, {
"@type": "HowToStep",
"name": "ステップを要約した単語または短いフレーズを記載する。(例:パソコンの電源を入れる)",
"text": "詳しい説明文を記載する",
"image": "対象となるメイン画像のURLを記載する",
"url": "該当箇所のURLを記載する。(例:https://testtest.com/#step2)"
}, {
"@type": "HowToStep",
"name": "ステップを要約した単語または短いフレーズを記載する。(例:検索ブラウザを立ち上げてキーワード入力する)",
"text": "詳しい説明文を記載する",
"image": "対象となるメイン画像のURLを記載する",
"url": "該当箇所のURLを記載する。(例:https://testtest.com/#step3)"
}, {
"@type": "HowToStep",
"name": "ステップを要約した単語または短いフレーズを記載する。(例:検索結果が表示されたら気になるタイトルをクリックする)",
"text": "詳しい説明文を記載する",
"image": "対象となるメイン画像のURLを記載する",
"url": "該当箇所のURLを記載する。(例:https://testtest.com/#step4)"
}
]
}
</script>準備ができたらコードが正しく反映されるか確認する
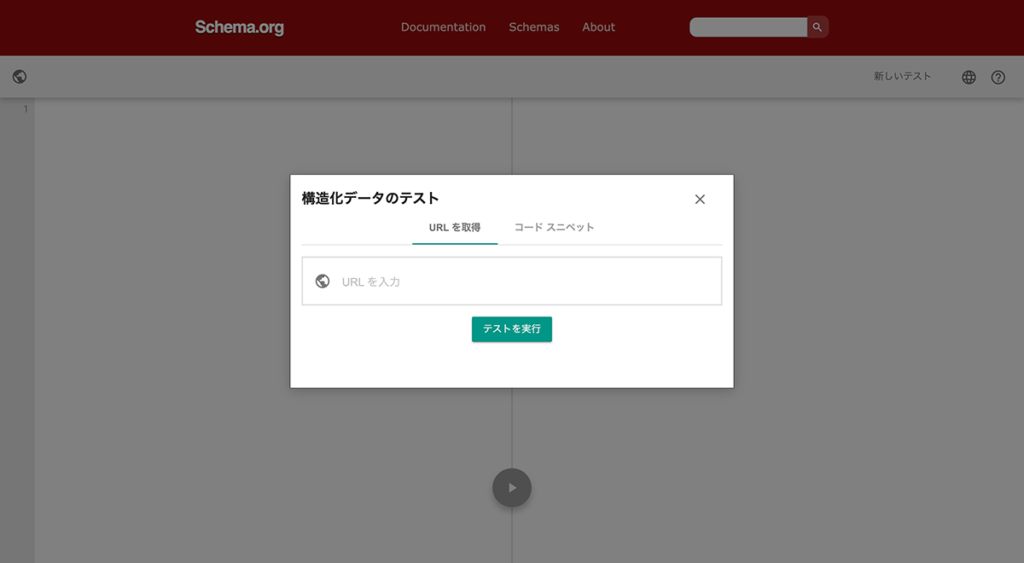
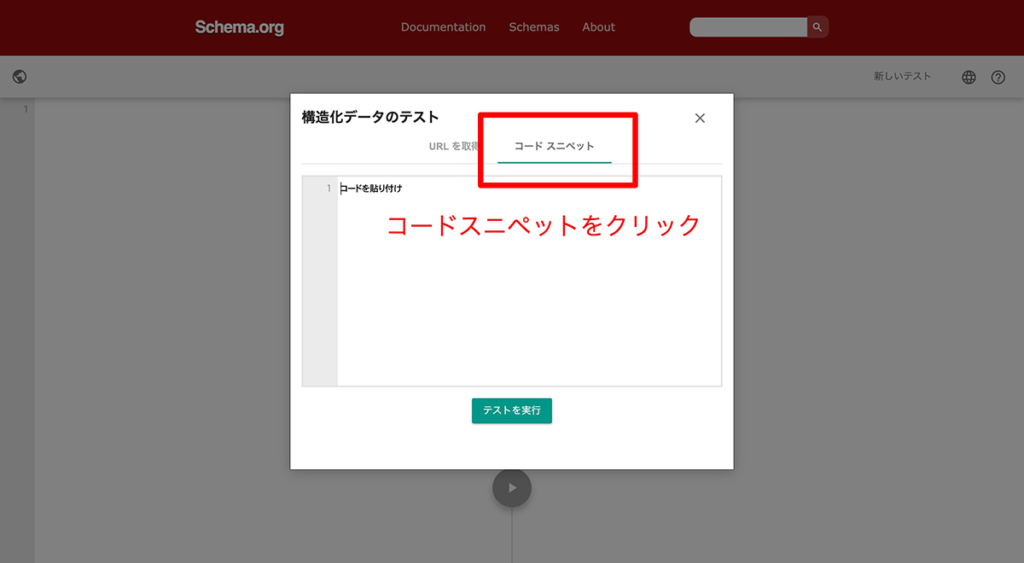
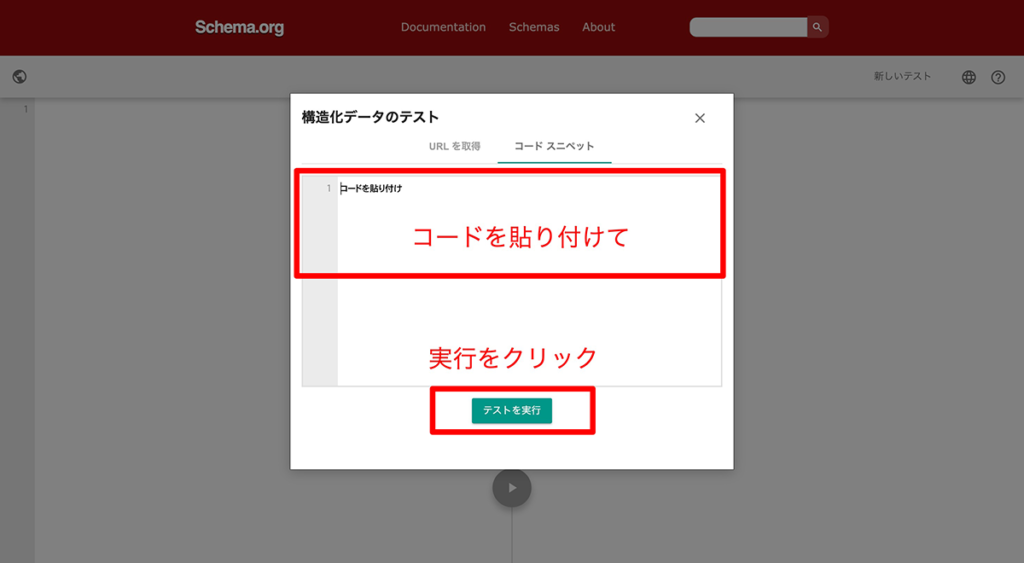
例文をもとにHowto(ハウツー)構造化が正しく読み込まれるか、Schema-orgでテスト確認します。

「コードスニペット」をクリックし、

「コード貼り付け」欄にコピペして「テストを実行」をクリック。

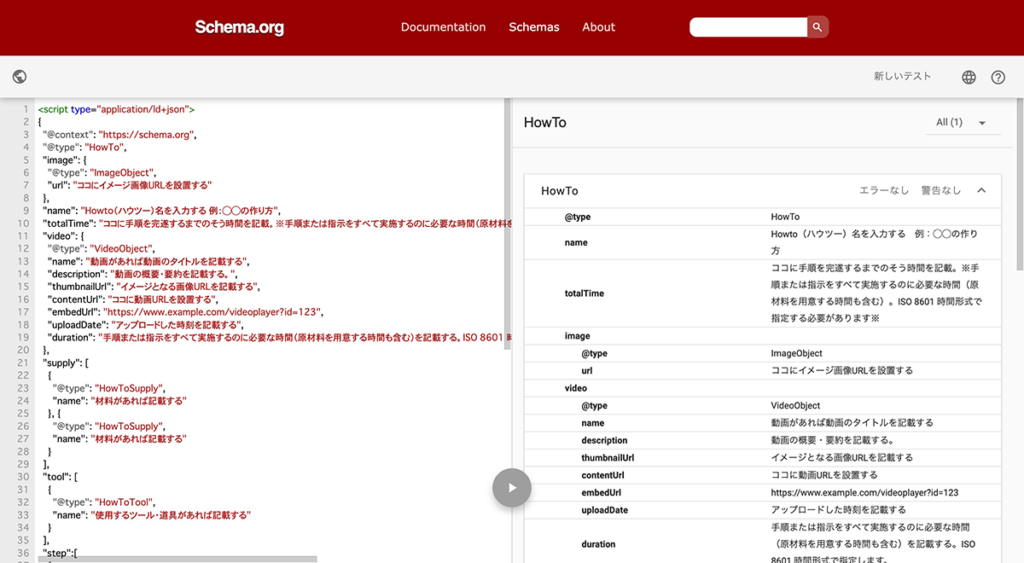
成功すると、下記のように「Howto(ハウツー)」の構造化が表示されます。

表示速度改善のため、おすすめの設置場所は、</body>の直前です。(※JSON-LDの場合)