企業情報の構造化は、Webサイトを運営する企業情報をGoogleに理解してもらう重要な役割を持っています。
特に「権威性」を重要視されている、E-E-A-Tに属する企業は設定すべきです。
まずは概要を知った上で、実装していきましょう。
SEOの基礎や概念から知りたい人は、こちらもどうぞ!
【全てのWebサイトに共通】SEOの概念と基本的な理解を言えますか?
企業情報の構造化データとは
企業情報の構造化データとは、言葉の通り存在する企業情報をGoogleに伝えるものです。
全ての構造化データに共通して言えることですが、記述方法は主に3つあります。
- JSON-LD (Googleが推奨)
- microdata
- RDFa
なお、当サイトにおける構造化データは、Googleが推奨している「JSON-LD」を紹介します。
 はっち
はっち一見、とっつきにくそうに感じますが、慣れれば簡単です。
企業情報の構造化を記載するページは、「(企業情報の記載があれば)TOPページ」と「企業概要ページ」の2つで良いと私は考えています。
企業情報の構造化データの記述方法
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Organization”,
“name”: “企業名を記載する”,
“telephone”: “企業の電話番号を記載する”,
“url”: “企業のWebサイトのトップページURLを記載する”,
“foundingDate”: “設立日を記載する”,
“address”: {
“@type”: “PostalAddress”,
“postalCode”: “XXX-XXXX(郵便番号を記載する)”,
“addressCountry”: “JP”,
“streetAddress”: “XXX-XXX(番地を記載する)”,
“addressLocality”: “市区町村を記載する”,
“addressRegion”: “都道府県を記載する”
}
}
</script>
一見、とっつきにくそうに感じますが、例文に従って記入すれば簡単に設定できます。
準備ができたらコードが正しく反映されるか確認する
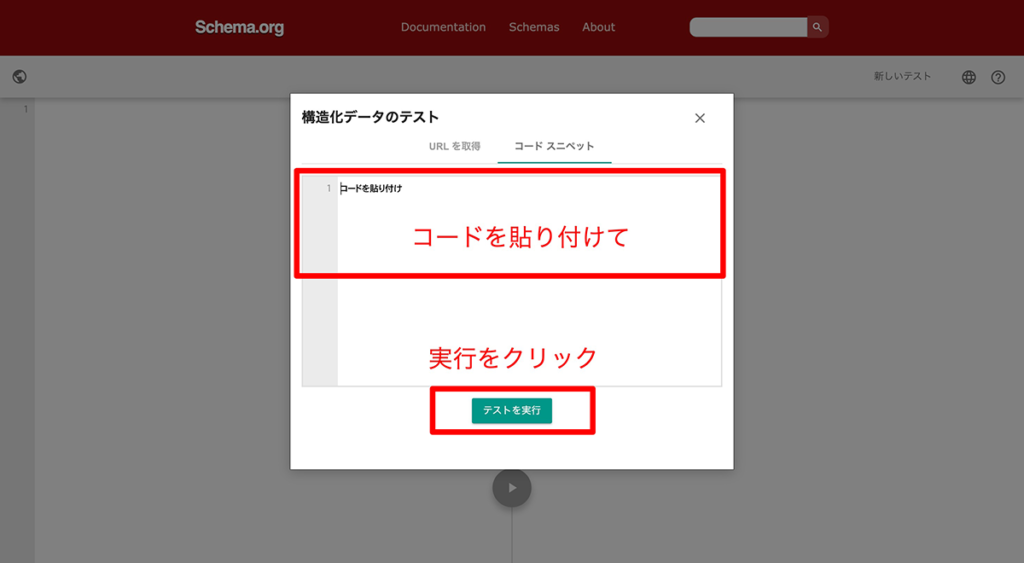
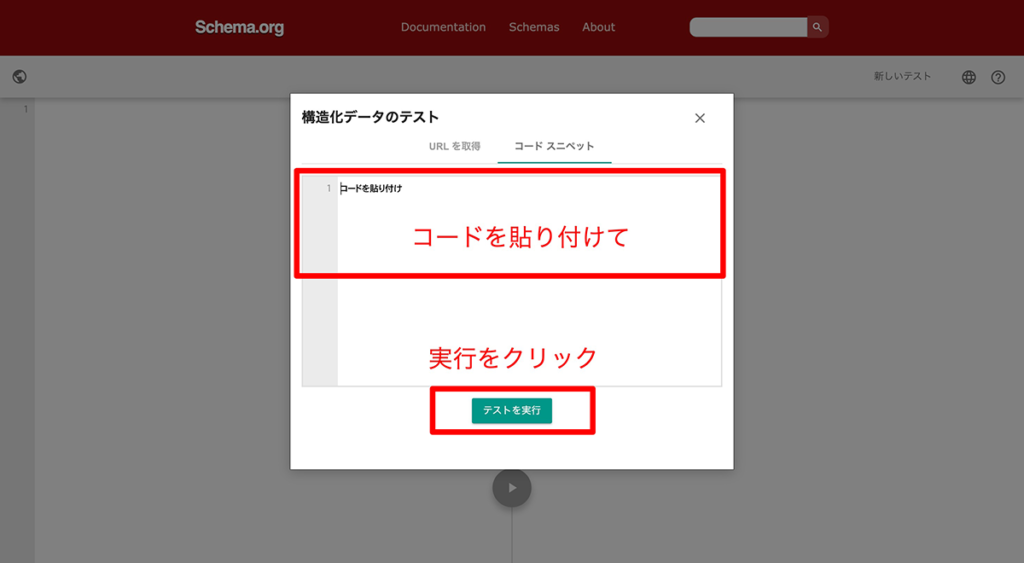
例文をもとにHowto(ハウツー)構造化が正しく読み込まれるか、Schema-orgでテスト確認します。


「コード貼り付け」欄にコピペして「テストを実行」をクリック。


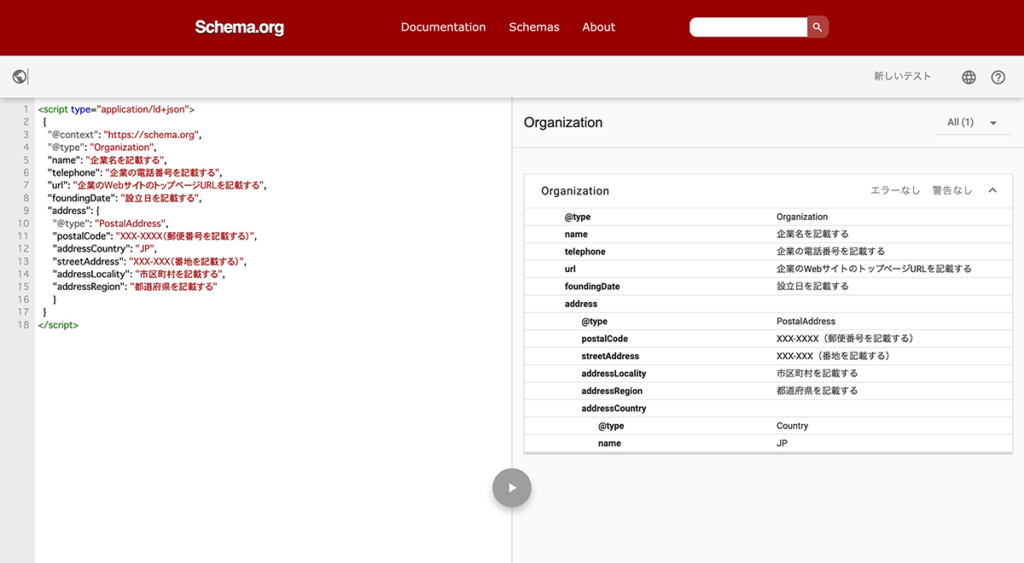
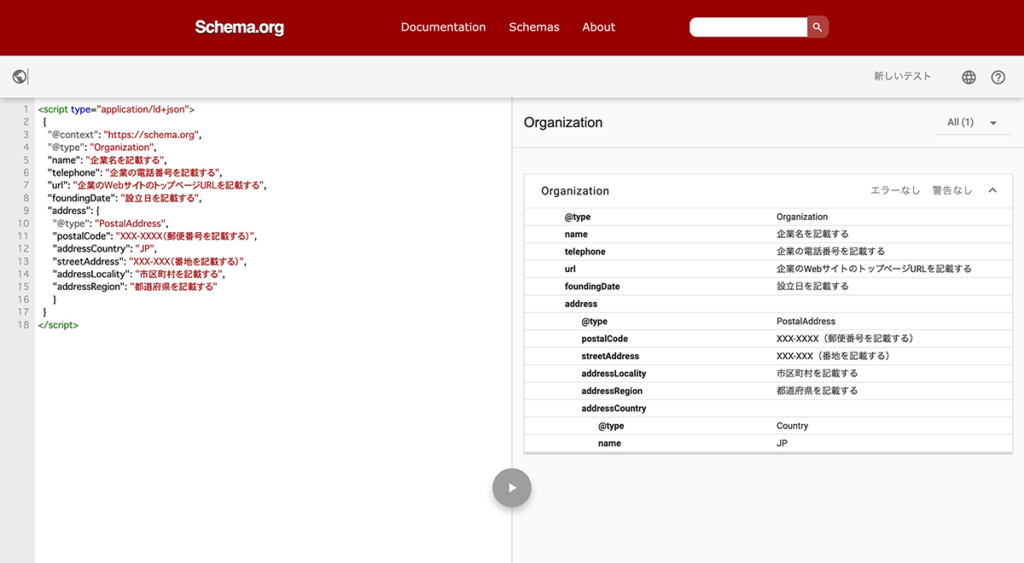
成功すると、下記のように「企業情報」の構造化が表示されます。


エラーが出ていなけば、コードが正しいということなので<body>〜</body>の好きな場所に貼り付けましょう。
表示速度改善のため、おすすめの設置場所は、</body>の直前です。(※JSON-LDの場合)