商品の構造化は、商品名や金額、送料の有無を構造化することでGoogle検索結果で表示され視認性が高まる可能性を秘めています。
ECサイトで販売する商品や、自社商品の販売をしている場合は、構造化しておくとメリットしかありません。
まずは概要を知った上で、実装していきましょう。
商品の構造化データとは
商品の構造化とは、商品に関わる情報(金額、送料、色、口コミ点数、画像など)を正確にGoogleへ伝えることで、検索結果上にそれらが表示される可能性を秘めている構造化データです。
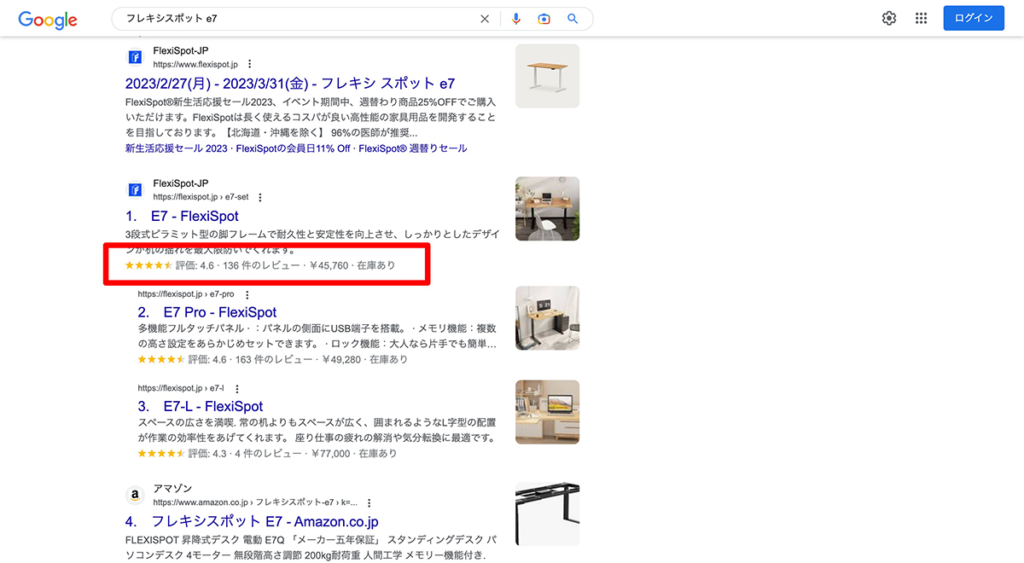
特に、口コミでよくみる(★の数と点数)を表示できるようになります。

そのほかに、「画像検索」をすると、実際に販売中の商品を絞り込みできますが、ココで表示される商品画像は、原則として構造化データにてGoogleが商品であることを認識した画像のみが表示されます。
全ての構造化データに共通して言えることですが、記述方法は主に3つあります。
- JSON-LD (Googleが推奨)
- microdata
- RDFa
なお、当サイトにおける構造化データは、Googleが推奨している「JSON-LD」を紹介します。
SEO以外にWeb広告にもプラスの影響あり
商品の構造化データを施すと、Web広告のパフォーマンスにも影響する点をご存じでしたか?
Googleショッピング広告として検索結果に表示される商品情報は、Google Merchant Centerを活用しています。
実は、Webサイト側に商品の構造化データを実装しておけば、その内容をGoogle Merchant Centerのデータフィードとは別の角度から商品情報が最新化されます。
つまり、広告情報不承認の可能性を低減したり、突発的な在庫切れ商品に対する広告配信コストを抑制しやすい広告運用環境が構築できるたり、Web広告パフォーマンスの向上にもプラスの影響をもたらしてくれます。
「商品」構造化データの記述方法
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "商品名をココに記載する",
"description": "商品の概要をココに記載する。可能な限り詳細に記載しましょう。",
"image": "商品画像のURLを記載する",
"offers":{
"@type": "Offer",
"price": "商品の価格を記載する(例:350000)",
"priceCurrency": "通貨単位を記載する(日本円の場合:JPY)",
"itemCondition": "商品の状態を記載する(新品の場合:https://schema.org/NewCondition)",
"url": "商品のURLを記載する",
"availability": "商品の在庫有無を記載する(在庫ありの場合:https://schema.org/InStock)"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "商品の総合評価点数を記載(例:4.4)",
"bestRating": "商品の口コミ満点上限数を記載(例:5)",
"reviewCount": "レビュー総数(例:89)"
}
}
</script>基本系は上記ですが、各項目ごとに解説していきます。項目によって、「入力が絶対」「入力が推奨」のどちらかに分類されます。
name
“name”: “商品名をココに記載する”,
ココの部分です。
 はっち
はっちそのまま、商品名を入れましょう。
でも商品コードは入れないように!
description
“description”: “商品の概要をココに記載する。可能な限り詳細に記載しましょう。”,
ココの部分で、入力は推奨項目です。
基本的に、ページに記載している商品の概要をそのまま転記すれば問題ありません。
image
“image”: “商品画像のURLを記載する”,
ココの部分です。
商品を示す画像を示すもので、記述が必須のプロパティです。
検索結果に表示され得る画像なので、画質・訴求力ともに良い画像を選択しましょう。
offers、aggregateRating(review)
“offers”:{
“@type”: “Offer”,
“price”: “商品の価格を記載する(例:350000)”,
“priceCurrency”: “通貨単位を記載する(日本円の場合:JPY)”,
“itemCondition”: “商品の状態を記載する(新品の場合:https://schema.org/NewCondition)”,
“url”: “商品のURLを記載する”,
“availability”: “商品の在庫有無を記載する(在庫ありの場合:https://schema.org/InStock)”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “商品の総合評価点数を記載(例:4.4)”,
“bestRating”: “商品の口コミ満点上限数を記載(例:5)”,
“reviewCount”: “レビュー総数(例:89)”
}
それぞれ上記の部分です。
Product(商品)の構造化を記述する際に、「offers」「aggregateRating」「reviews」のいずれかを記入しなければいけません。



個人的には、商品が無形であれ有形であれ「offers」を記載することをおすすめしています。
もし、会員や登録ユーザーからの口コミがWebサイト内で参照できるのなら「aggregateRating」を追加で記載すると良いです。
クリック率が大幅に変わる要素の1つなので、口コミをWebサイト内で確認できるのならぜひ実装したいと構造化です。
ただし、「Product(商品)」の構造化以外にも「aggregateRating」の設定は可能です。


「じゃらん」はProduct(商品)ではなく、LocalBusinessという構造化で「aggregateRating」を設定。
aggregateRatingの注意点
aggregateRatingは、検索結果に「★」を表示できるので、架空の内容でも良いからと記述する人がいるのですが、ご法度です。
構造化に記述する際は、点数を示す証拠(同一の内容)がWebページ内に存在かつ確認できることが条件となっています。
マークアップしたレビューや評価に、マークアップしたページからユーザーが簡単にアクセスできることを確認します。このページにレビュー コンテンツが含まれていることをユーザーがすぐにわかるようにする必要があります。
複数のレビューを含める場合は、個々のレビューの総合評価も含める必要があります。
当然ながら、八百長も禁止されているので、Webサイトオーナーが「架空に口コミを投稿」することもガイドライン違反となります。
評価は、ユーザーから直接入手する必要があります。
ユーザー会員機能が存在しないのに、口コミが存在しているとしたら、その口コミが本当にユーザーからの投稿なのか信憑性が薄まります。



利用者から手紙をもらって、その内容を口コミとして転記したらどうなの?
(あくまで私の経験則ですが)その場合も、八百長と判断されかねません。手紙をカメラで撮影して転記した内容とセットでWebサイトに反映したところで、信憑性は怪しい状態から抜け出せません。



もちろん、筆跡が歳相応かつバラバラであれば多少信用できそうですよね!
Googleが「これは本当にユーザーからの口コミ投稿だ!」と判断できれば良いですが、判断できない場合はペナルティのリスクが高まります。
幸い、私が担当した企業で八百長をしている企業はありませんでしたが、競合他社は思い切り八百長していて、気がついたら検索順位から飛んでました。(南無)
準備ができたらコードが正しく反映されるか確認する
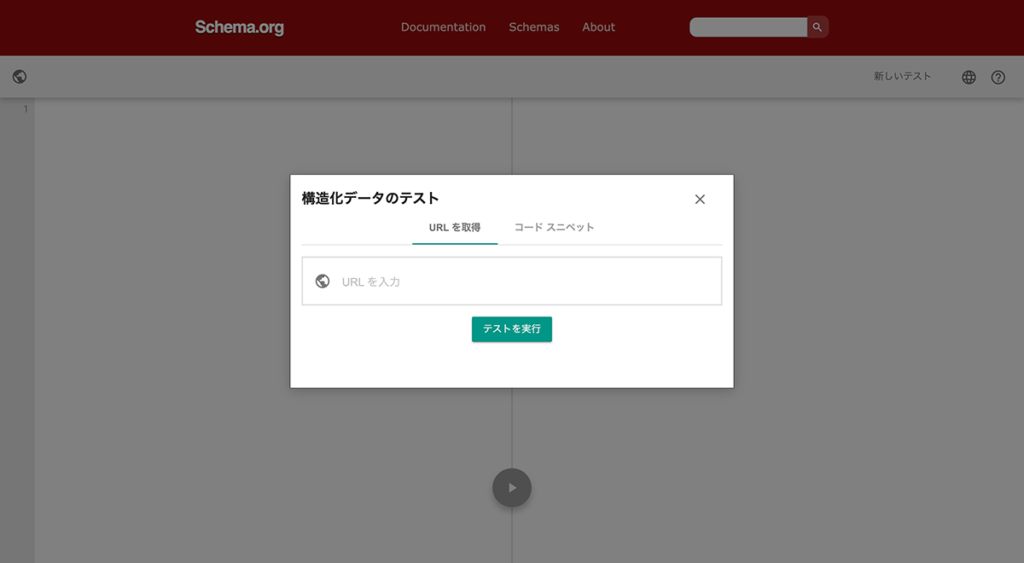
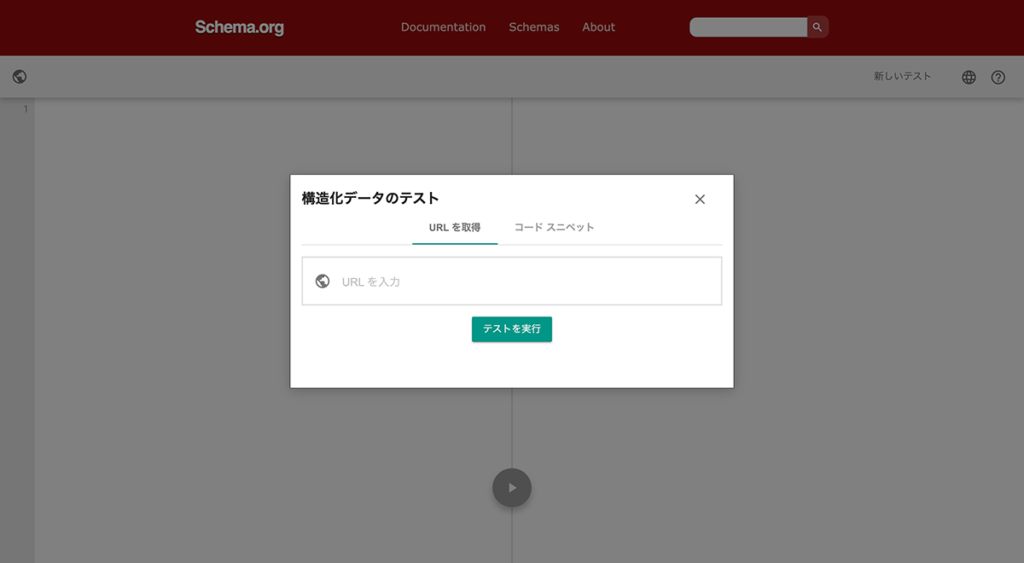
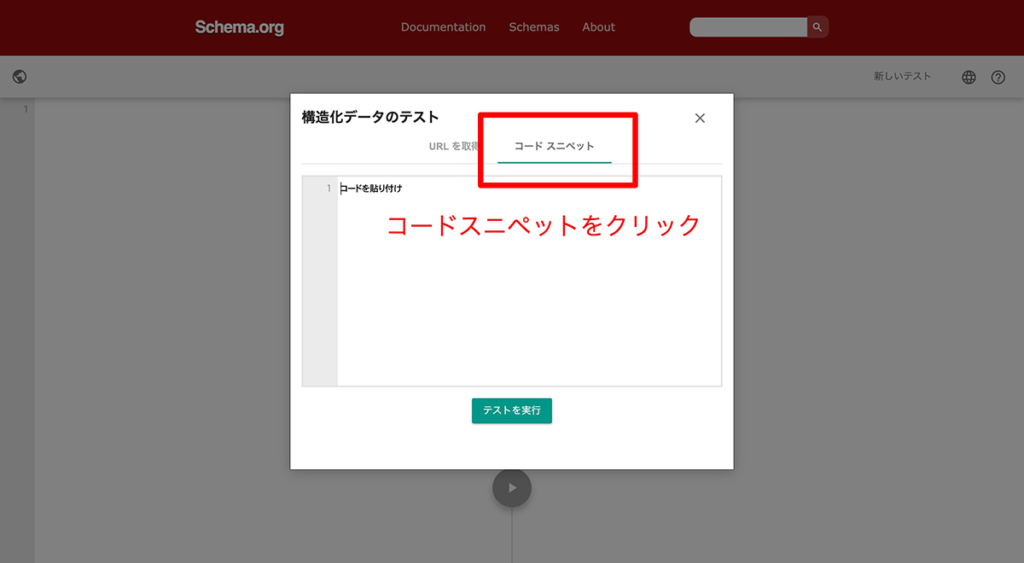
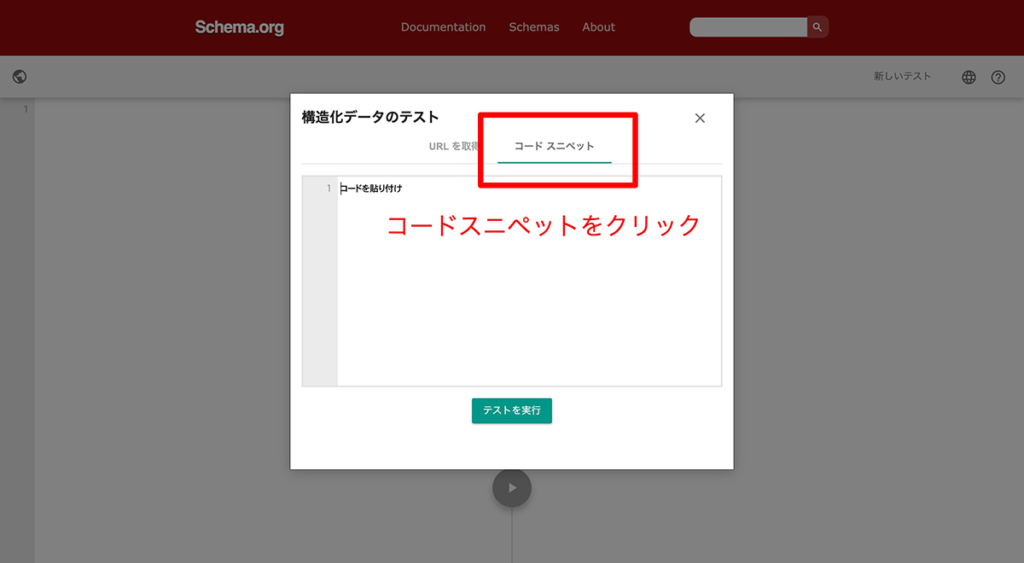
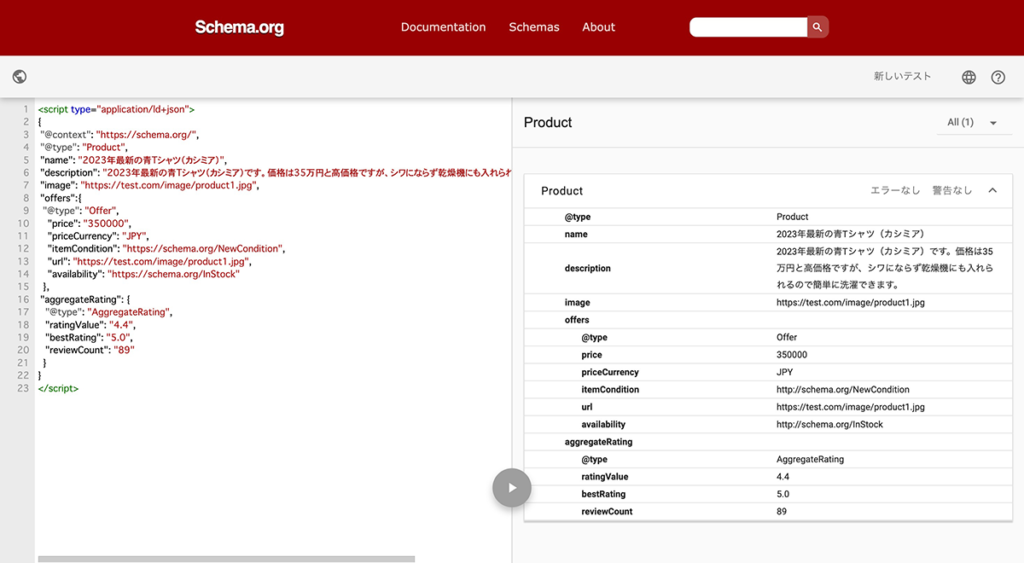
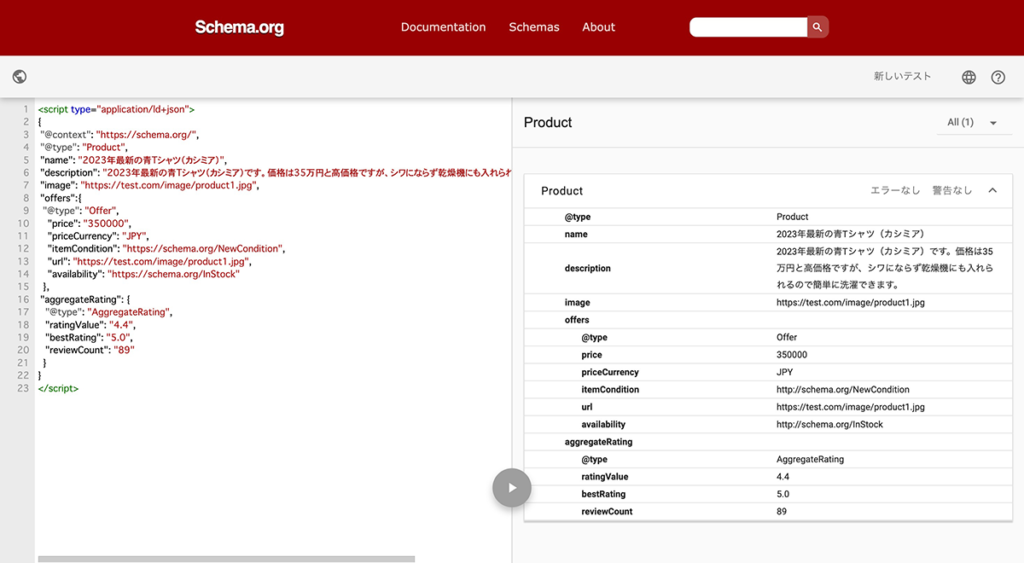
例文をもとにHowto(ハウツー)構造化が正しく読み込まれるか、Schema-orgでテスト確認します。


「コードスニペット」をクリックし、


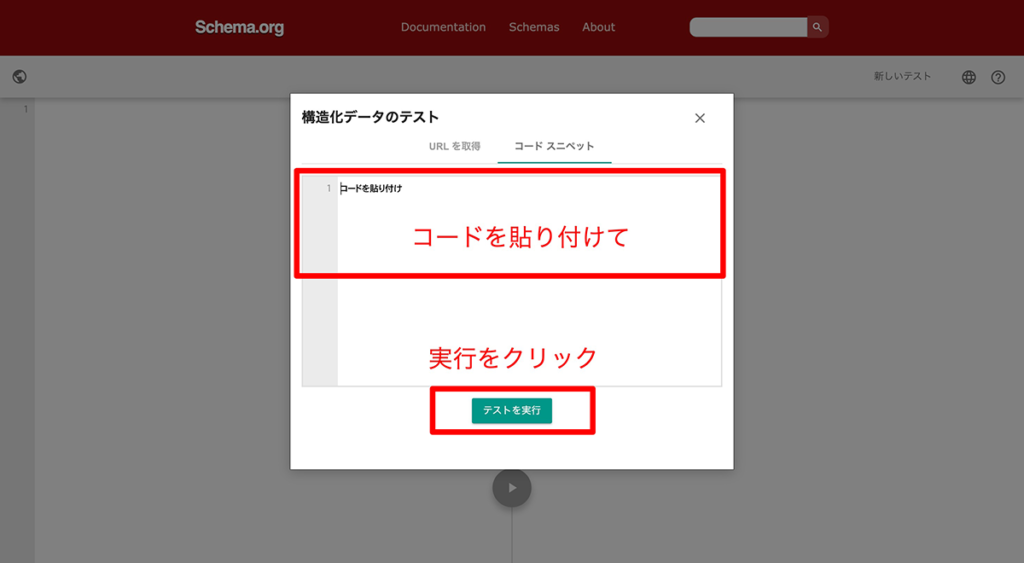
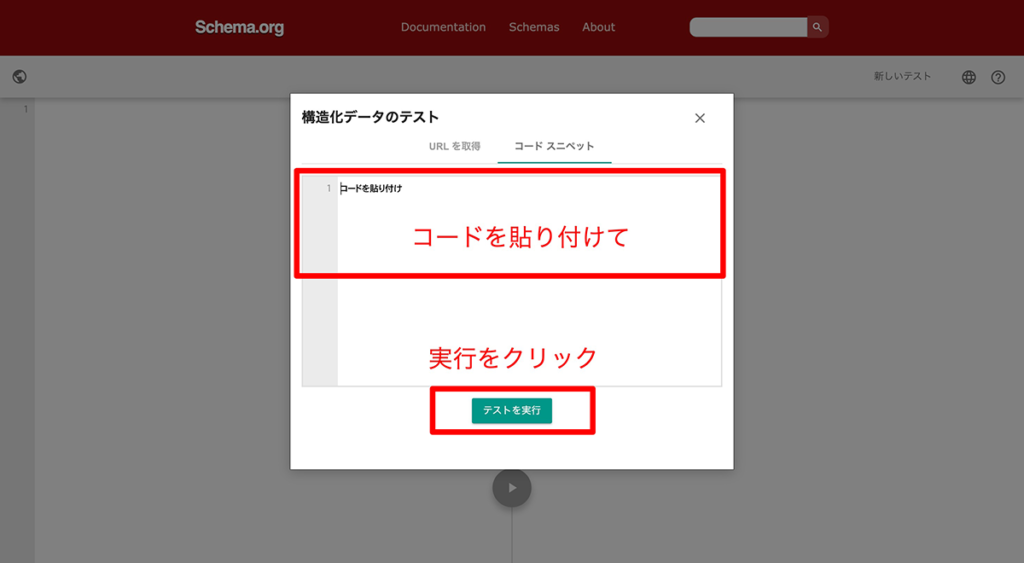
「コード貼り付け」欄にコピペして「テストを実行」をクリック。


成功すると、下記のように「商品」の構造化が表示されます。


エラーが出ていなけば、コードが正しいということなので<body>〜</body>の好きな場所に貼り付けましょう。
表示速度改善のため、おすすめの設置場所は、</body>の直前です。(※JSON-LDの場合)
まとめ
DB型の代表例でもあるECサイトであれば、静的ではなく動的で生成されているページが大半。
これらの求人情報はDB内に保管されているはずなので、情報を引っ張りページごとに展開すれば案外あっさりと設定はできるはずです。
その際、必須プロパティだけは設定漏れが起きないように必ず確認しましょう。
推奨プロパティだからといって「設定しなくても良い」ではなく、可能な限り情報をGoogleに提供することをおすすめします。