Webページの骨組みとも言える見出しは、ユーザーやGoogleに対してページ構成を伝えるために重要な指標です。
本を読む前に見る「目次」をイメージしてください。
あなたも、本を読む前に目次を読んでから、

あ〜興味ありそう(逆に興味ないな)
という判断をしてませんか?(無意識で判断してるはずです!)
つまり、ユーザーもGoogleも本文を読む前に記載内容を把握するので、しっかりと明記することが重要です。
完全に理解するための手助けとなるのが、見出しと覚えておきましょう!
長い論文の概要を書く場合と同様に、ページ上のコンテンツの主要なポイントと下位のポイントは何かを検討し、それに応じてどこに見出しを使用するか決定します。
引用:SEOスターターガイドまた、良くある失敗として「太字にしたい」「強調したい」という思いから、<b>タグ、<em>タグ、<storong>タグと併用しているWebサイトが存在しますが、Googleが非推奨しているので注意してください。
\Twitterやブログで紹介されると喜びます/


■ プロフィール:はっち (hacchi_web)
- SEO会社のセカンドオピニオンとして従事
- 1,000以上のWebサイトをSEO分析
- スマートにSEOしたいが、時にはフィジカルSEOで対応
- 基本は温厚、仁義を通さない相手だと気性が荒い
- 趣味:SEO、アウトドア、温泉
見出し(h●)タグとは
h●(●に1~6までの数字が入る)とは見出しタグと呼ばれ、ページの構造を示すためのもの。低い数字であればあるほど重要です。
<h1>ここにテキスト</h1>
<h2>ここにテキスト</h1>
<h3>ここにテキスト</h3>
のように記述されますが、人間目線で階層構造を整理すると下記のようなグルーピングとなります。
<h1>
<h2>
<h3>
<h4>
<h5>
<h6>
ユーザーが読みやすい様に見出しタグには、CSSを用いて装飾を行い「読みやすい見出し」を心がけることもポイント!
見出しタグの順番や基本的なルール
見出しタグはページの階層構造を示すものだが、順番とルールが存在しています。
- <h1>が原則ページ内で1つ(複数あっても構わないですが、一旦1つと認識しましょう)
- 低い数字から順に並べる
- 数字が歯抜けにならない
- 階層内は並列にする
良くわからないと思うので、NG例を見てみましょう。
<h1>野菜のあれこれ
<h3>はじめに
<h3>野菜の種類
<h2>ニンジン
<h2>トマト
<h5>八百屋で見定めるコツ
<h3>各地の農業の現状
<h4>まとめ
この状態だと、「<h1>野菜のあれこれ」の次に「<h3>はじめに」が来ているので数字が歯抜け、数字飛ばしになっています。
同時に、「<h2>トマト」の次に「<h5>八百屋で見定めるコツ」が来ているので、こちらも数字が歯抜け・数字飛ばしなのでNGです。何だったらカテゴリー、階層内の整合性が取れておらず、めちゃくちゃです。
このような崩れた階層構造を整理すると下記となります。
<h1>野菜のあれこれ
<h2>はじめに
<h2>野菜の種類
<h3>ニンジン
<h3>トマト
<h2>八百屋で見定めるコツ
<h2>各地の農業の現状
<h2>まとめ
見出し(カテゴリー)内を並列にするときのポイント
見出しをきちんと整理することは、ページの中身を整理するのと同じこと。
見出し(カテゴリー)内に配置するものは、その要素の中で大きな見出し内の深堀したものだけです。
今回の例で言えば、野菜の種類としてグルーピングされるのは「ニンジン」「トマト」だけです。他の要素として追加するのなら「茄子」や「白菜」といった文字通りの野菜の種類が該当します。
見出しの順番は絶対に守らなけれないけないの?
Googleのジョン・ミューラー氏によれば、「h実際には問題にならない。ページの内容を理解するために見出しタグを多少は使っているが、厳密に正しい順番である必要はない。」とのこと。
一方で、元グーグル社員だったペドロ・ディアス氏は「重要ではない。でもユーザビリティやアクセシビリティにとっては重要だ。なのにどうして修正しないのか?」とコメントしている。
“Is the order of Headings (H1, H2, Hn) important for Google?”
— Pedro Dias (@pedrodias) April 13, 2018
Well no, but it’s important for Usability and Accessibility, so why wouldn’t you fix it?
つまり、整理すると下記見解。
- 必ずしも数字番号が統一されている必要はない
- ただしユーザービリティを損なうのであれば良くない
昨今のWebサイト制作において、Webサイト内で使用する見出しの装飾は一定のルールが存在しています。数字の番号をずらすことで、少なくともデザインや見た目に影響が発生する可能性が大きいです。
そのため特に意図がないのであれば、デザイン性を損なわないためにも見出しの順番を揃えることで、綺麗な読みやすいページ構成にすることができます。
悪いことは言わないので、デザイン性に意図がないのであれば見出しの数字・順番は統一したほうが無難です。
ページ内の目次に反映させたり、構造を把握するためには、統一してあったほうが結果としてはユーザービリティに貢献するので!
タイトルに含められないキーワードを見出しに設定する
見出しにキーワードを含めることで、順位向上に向かうことが多々あります。まずタイトルに設定する最適なキーワード数は、最大でも2〜3個です。
ただし、それだけで多種多様な悩みを持って検索するユーザーに対して「はい!この記事があなたの役に立ちます!」と訴求するのは困難です。
そのため、ユーザーがまず真っ先に知りたいと考えている悩みをタイトルに含め、その次に想定できそうな内容を見出しに含めることが定石です。
さらに、該当ページを読んだ後にユーザーが疑問に思うキーワードを見出しに追加してページ構成すると、ユーザーにとっては「使いやすいWebサイト」になります。
では、ユーザーが次に疑問に思うキーワードとは何なんだ?ということになります。
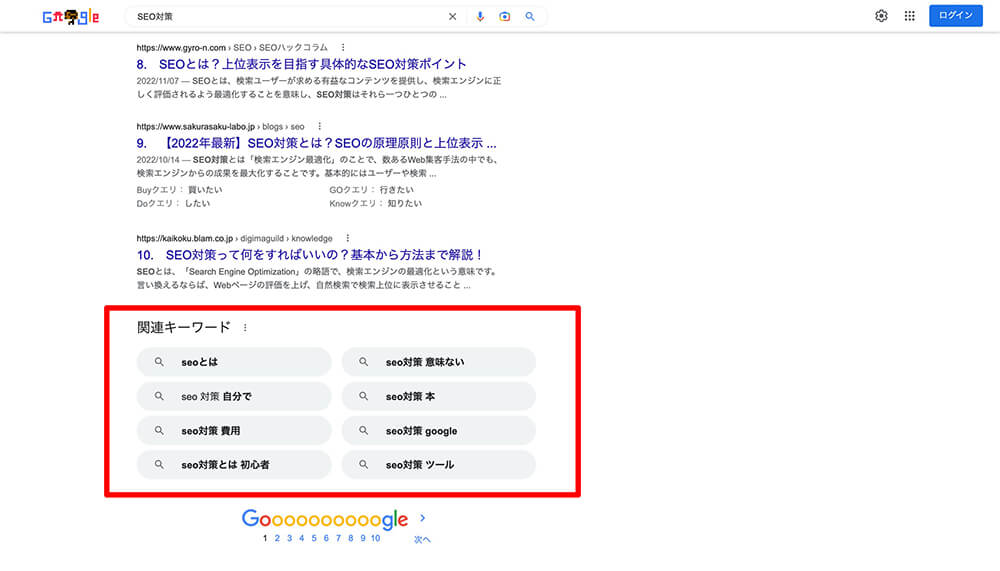
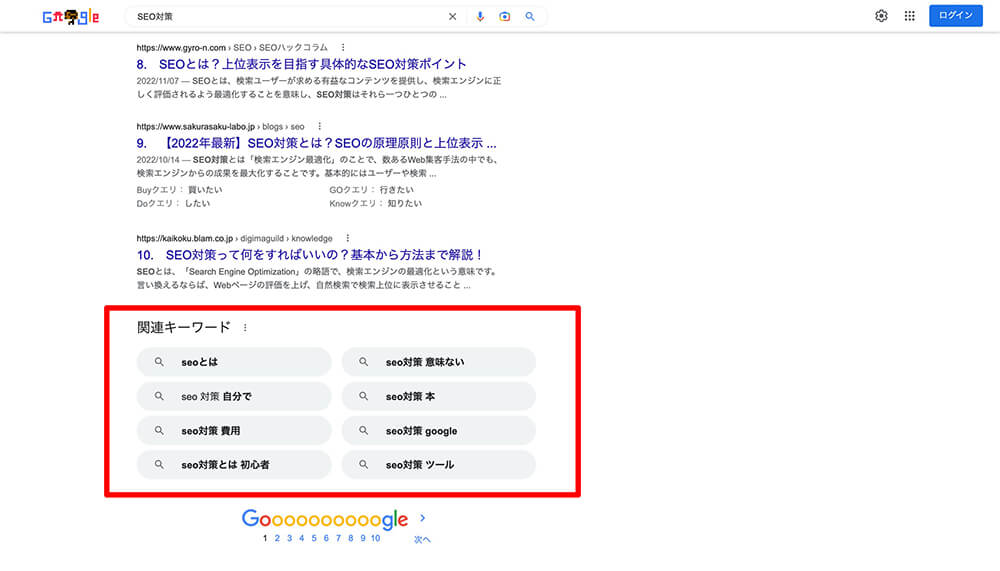
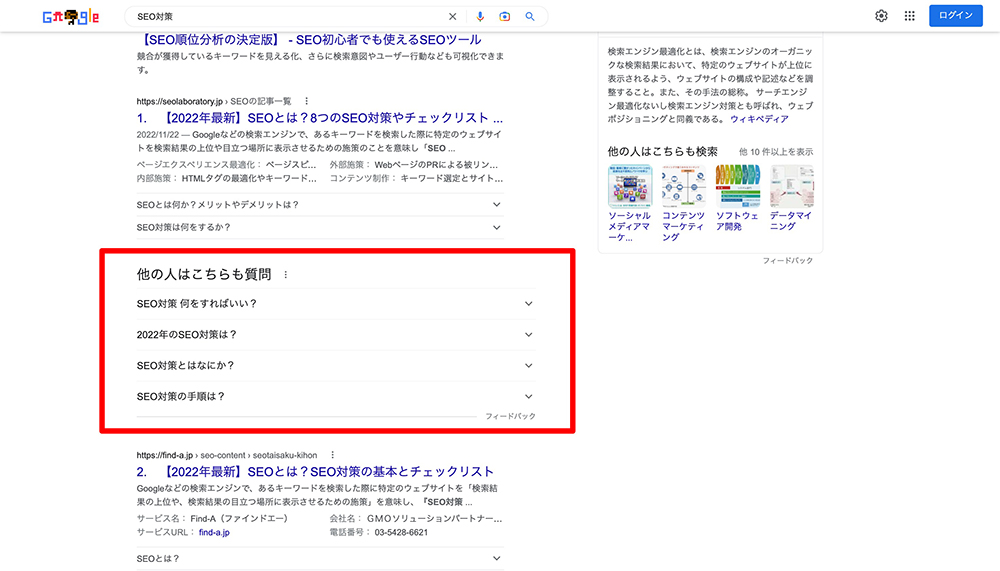
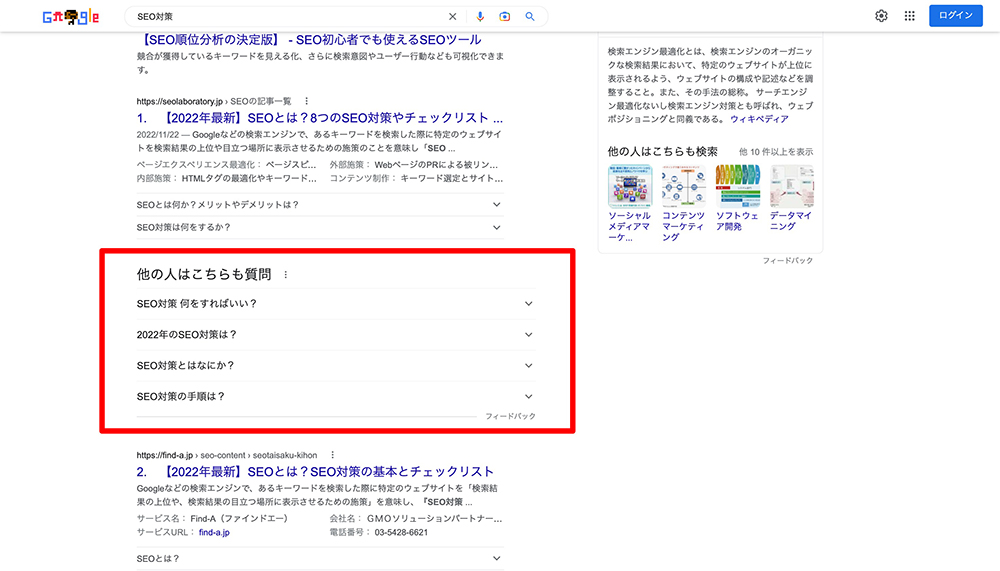
それは、検索結果下部に表示される「再検索キーワード」や検索結果に戻った際に表示される「他の人はこちらも検索」に表示されるキーワードです。




これらのキーワードは、該当キーワードの前後にユーザーが検索していると想定されます。
つまり、ユーザーが次に検索することは何なのか?を先回りして、再検索させない手法を取ることが最善策です。
ちなみに、この『再検索させない』ようにすることが大事とGoogleが明言しています。
ユーザーがコンテンツを読み終わっても、他のソースからより良い情報を得るために再び検索する必要があると感じさせてしまいますか。
2022 年 8 月の Google の有用なコンテンツの更新についてクリエイターが知っておくべきこと
現実世界で置き換えると、「誰かに相談したらプラスαで良いこと教えてもらった!また相談してみたい!」と思う心理と同じですね。
どれだけ先回りしてユーザーに対して満足してもらう回答を用意するか、ここに尽きると思います。
見出しに画像をなるべく使用しないことを心がける
結論から言えば、見出しに画像を使用しても問題はないが、極力テキストで設定しておきましょう。
理由は、画像内にalt設定をし忘れたり、更新漏れが発生しがちで、適切な内容に修正できないケースがあるからです。
どうしても画像じゃなければダメという確固たる理由があれば話は別ですが、正直な話で見出しを画像で代用していて上位表示しているWebサイトは少ないです。(ゼロではないので、傾向の話です。)
もし画像を設定する場合は、見出しテキストの代替となるaltテキストと画像に使用する文字列はイコールにしておきましょう。
画像に書いてある文字列をAI技術によって多少は理解できるからです。その補足としてaltテキストで補完してあげるイメージですね。
ちなみに、見出しをテキスト化+テキスト内容を変更しただけで上位化したケースもありました。
装飾目的で見出しタグを使用しない
Googleも明示していますが、装飾目的で見出しを使用することは控えましょう。
- ページの構造を定義する際に、効果的でないテキストを見出しタグで囲む。
- <em> や <strong> のような他のタグのほうが適している場所で見出しタグを使用する。
- 見出しタグのサイズを不規則に変える。
<b>や<strong>タグを使用しつつ、見出しタグ(<h●>)を使用するのは控え、見出しタグ(<h●>)にCSSを割当てるようにしましょう。
<h2>愛媛は<strong>みかん</strong>が有名</2>
上記では、<h2>と<strong>が両立しているのでNGです。正しくは、下記。
<h2>愛媛はみかんが有名</2>
これが最もシンプルで正しい表現方法です。
まとめ
ページ内の階層構造をユーザーにもGoogleにも明瞭的にするためには、見出しのルールをしっかりと整えるようにしましょう。
特に、記事コンテンツの場合は「目次」が自動で生成される設定にしていることも多く、いくらGoogleが「見出しの順番は関係ない」と言っていても「目次」の段階で見た目が崩れていれば理解するのに苦しいし、何より「使いにくい」「読みにくい」状態だと本末転倒です。
特に意図的出ない限りは、ルールに則って構築・設定しましょう。
SEOの基礎や概念から知りたい人は、こちらもどうぞ!
【全てのWebサイトに共通】SEOの概念と基本的な理解を言えますか?