
あれ?変なページがインデックスされてる
検索結果に表示させたくないページには、noindexタグを活用しましょう。
低品質コンテンツを検索結果に表示させず、Googleからの評価対象から外す手法として用いられますが、正しい理解と使い方を事前に知ったうえで使用してください。
SEOの基礎や概念から知りたい人は、こちらもどうぞ!
【全てのWebサイトに共通】SEOの概念と基本的な理解を言えますか?
\Twitterやブログで紹介されると喜びます/


■ プロフィール:はっち (hacchi_web)
- SEO会社のセカンドオピニオンとして従事
- 1,000以上のWebサイトをSEO分析
- スマートにSEOしたいが、時にはフィジカルSEOで対応
- 基本は温厚、仁義を通さない相手だと気性が荒い
- 趣味:SEO、アウトドア、温泉
noindexタグとは?
noinexタグとは、検索結果に任意のURLを表示させないために使用するタグです。
ここで注意してほしいのは、登録(インデックス)はしないということです。
検索エンジンに対して、「インデックス(登録)しないで!」と宣言するもので、noindexタグが記載されているページは、どんなキーワードで検索しても表示されなくなります。しかし、検索結果に表示されないだけでページの閲覧は可能です。
Googleは、検索結果に表示され得る全てのURLを評価します。逆に言えば、検索結果に表示されないURLは、一切表示されません。
ただし、検索結果には表示させたくないけどユーザーには見せたいページに関しては、noindexを記述することもあります。(閲覧は出来る状態)
disallowとnoindexの違いを知るnoindexの記述方法
記述方法は簡単で、<head>タグ内に下記記述を行えばOKです。
<meta name="robots" content="noindex">たった1行を追加するだけで完了です。
<注意点①>noinex + followはnoindex nofollowに置き換わる
<meta name="robots" content="noindex,follow">と記述しても、最終的には
<meta name="robots" content="noindex,nofollow">と同じ扱いになり、ページランクの受け渡しが行われなくなりますので、ご注意ください。
<注意点②>公開時には注意
Webサイトのリニューアル時や新規サイトの公開時に、noindexタグを削除し忘れるケースが散見されます。



公開したのにインデックスされないな~
と思ったら、noindexタグの設定不備を疑いましょう。
その他の原因として、robots.txtでクロールを制御していることもあるので併せて確認しておきましょう。
【注意】被リンクが多いページをnoindexすると評価が無効になる
当たり前の話ではあるのですが、被リンクが多いページをnoindexにすると評価も無効になります。
noindexの状態が長く続くと、そのページをグーグルはソフト404扱いして無視するようになる。インデックスさせる必要がないとサイト管理者が考えていると私たちはみなすからだ。
そうなると、noindexのページから張られているリンクは評価の対象にはならないし、noindexのページに向けて張られているリンクが評価を渡すことはない。404ページとして扱われているためだ。
Web担フォーラム
Googleのジョン・ミューラー氏が解説しています。
noindexを使う主な4つのケース
noindexを使用することが多いケースを事前に確認しておきましょう。
・重複コンテンツ
コンテンツの内容が同じサイト内で一致する。
・情報量の少ないページ
コンテンツの量が極端に少ない、またはまったく存在しないページ。(低品質コンテンツ)
・ソフト404ページ
そのURLが本当は存在しない404ページ風の作りになっているが、ステータスコードが200であるページが多い。
・テストページやユーザーに見せないページ
検索結果に表示させたくないページがインデックス(評価対象)されると、重複や低品質だと判断されやすい。
低品質コンテンツに該当するページに主に使用することが多く、Webサイト内に低品質コンテンツの割合が多ければ多いほどnoindexを施して、良質コンテンツの割合を増やす事でWebサイト全体の順位向上に役立つことがあります。
低品質コンテンツに関しては、こちらで解説しています。
noindex処理が正しいか?を確認する方法
HTMLソースコード内に、noindexを施しても要望通りにGoogleが認識しているか不安な時があります。



クロールされてなかったら、更新されないしね!
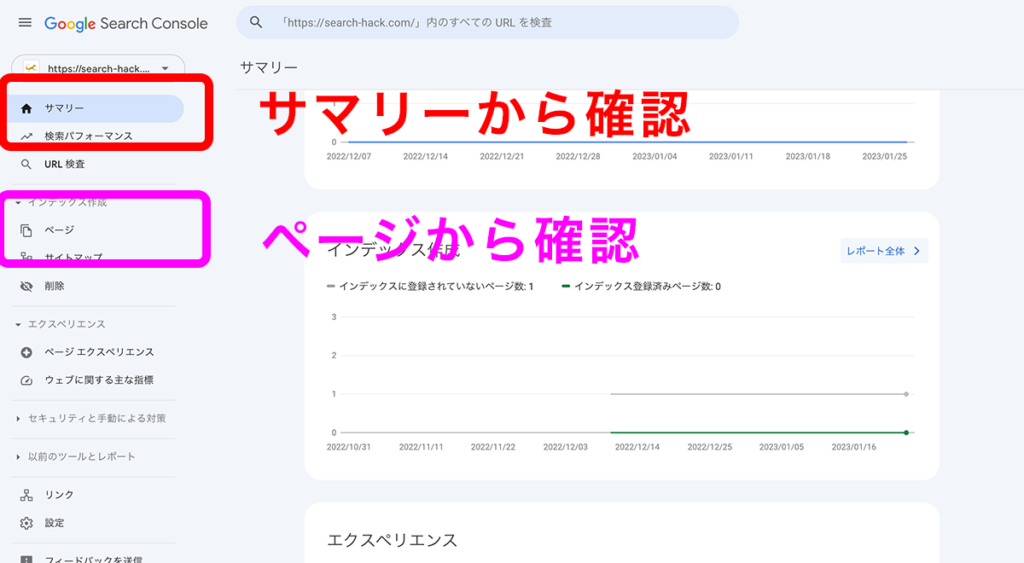
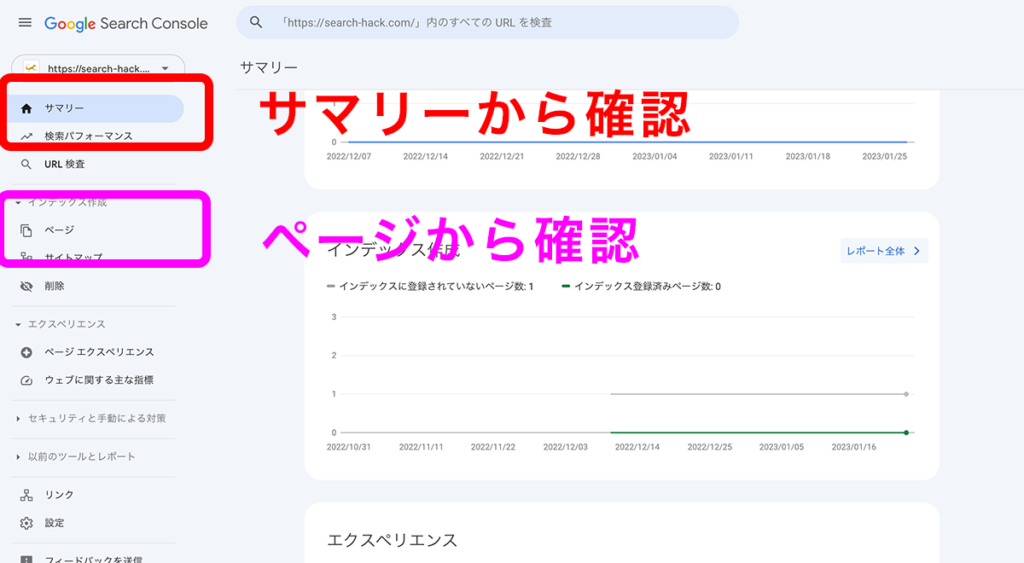
該当ページがnoindexされているかどうかは、Search Console(サーチコンソール)から確認できます。


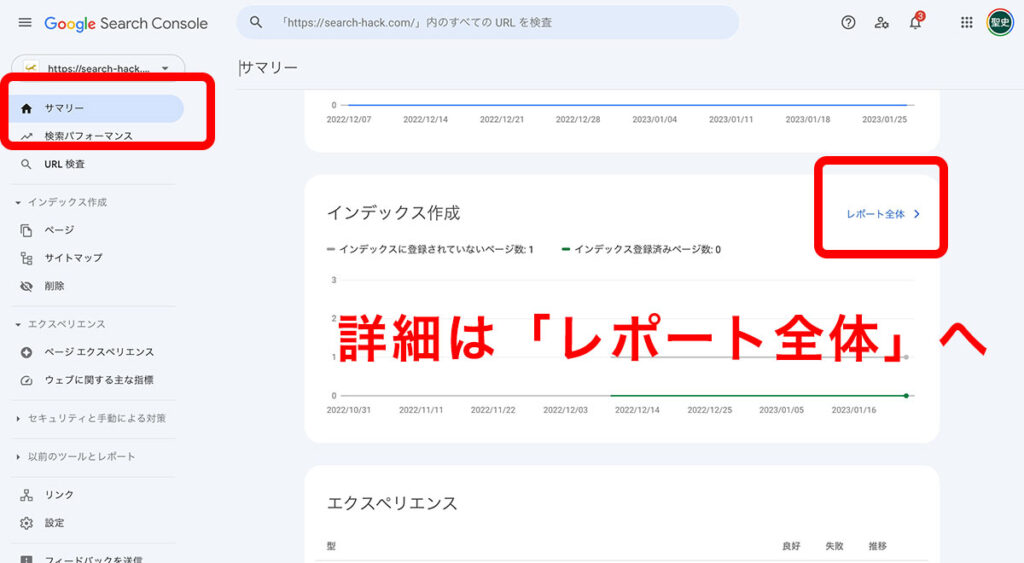
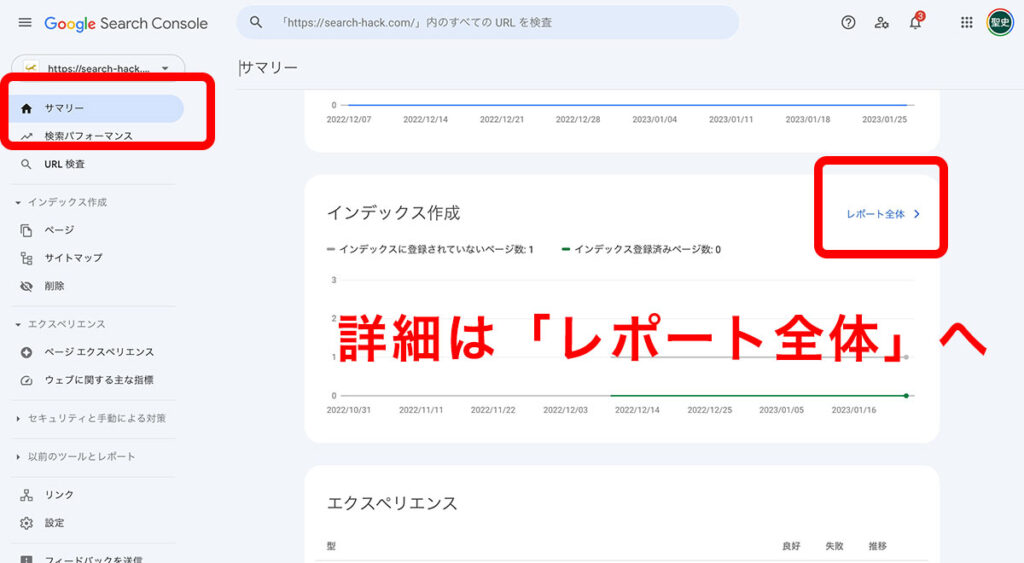
「サマリー」から見る場合、中段あたりに「インデックス作成」という項目で概要を確認できます。詳細は「レポート全体」から見ることができます。



「レポート」詳細は、「ページ」と一緒なんですけどね!


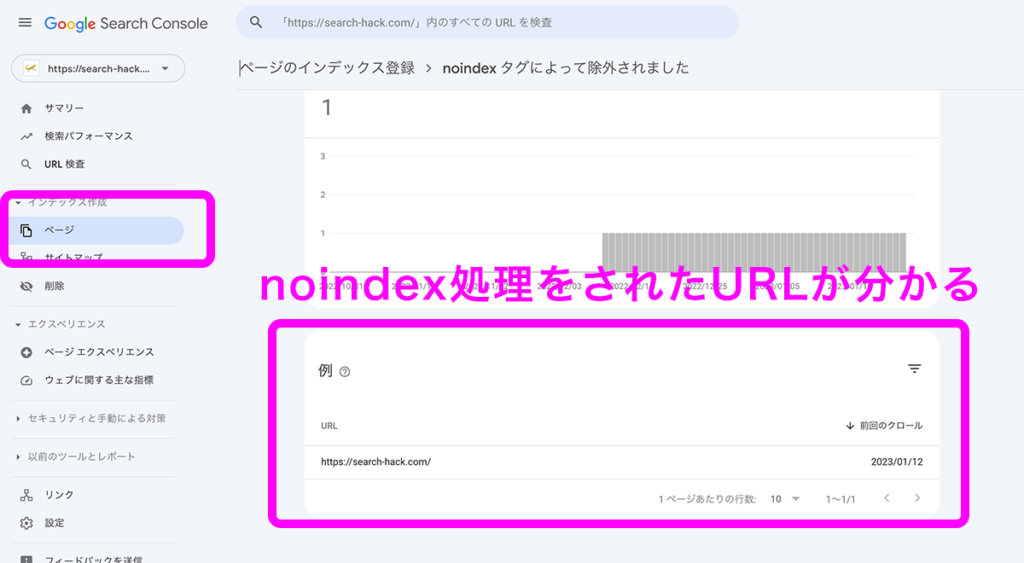
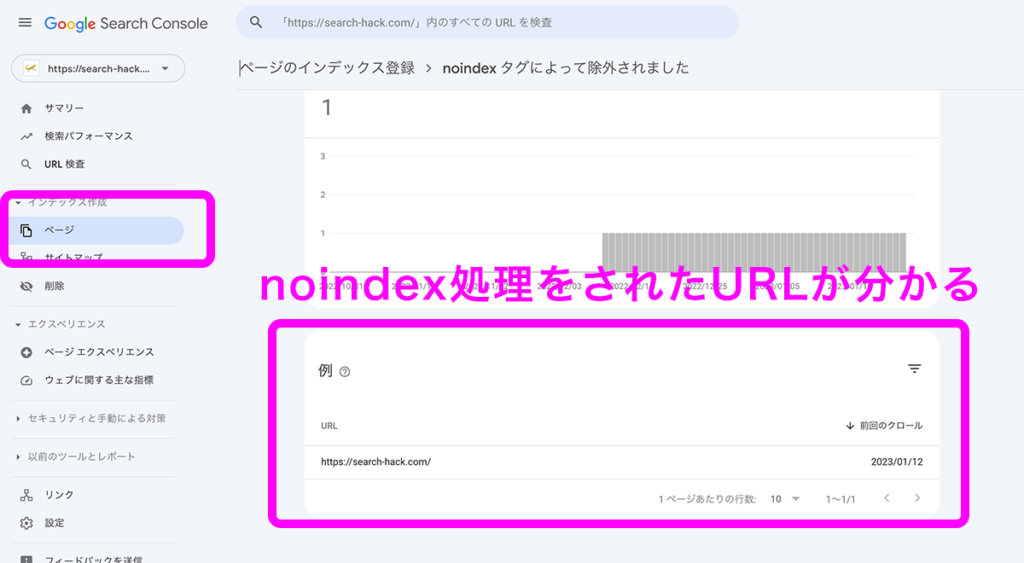
「ページ」からは、ページがインデックスされかどうかを確認できます。今回は、noindex処理をした理由しかないですが、そのほかにも表示される場合があるので意図したURLがインデックスされない場合は、ココから確認して対処しましょう。


個別URLは、該当項目を押せば確認できます。


今回は、公開前の状態なのでTOPページがnoindexとなっています。
これは無意味にインデックスされないために施したので、今回はOK(意図している状態なのでOK)ということになります。



Webサイト公開時に、noindexを外し忘れることもあるので、要注意ですぞ!
まとめ
noindexタグは使い方次第でサイト評価を最適化するためにとても重要な役割を果たします。無意識の内に重複してしまっているページや自動生成ページをなるべく排除するWebサイト設計が重要ですが、仕様上発生することもあります。
そのような場合は、noindexタグを記述して検索エンジンに対して、不要にインデックスされないように修正しましょう。


