企業サイトでも個人サイトでも、意外と軽視されがちな「ユーザー向けサイトマップ」。
Webサイト内で欲しい情報が見つからない場合、もしくは、急いでいる場合に重宝するのが「ユーザー向けサイトマップ」です。
全ページにアクセスできるような設計をすることで、ユーザー向けと言いつつもリンクを通してGoogleもWebサイトの構造を把握するのに助かるので、忘れずに設定しておきましょう。
Webサイトを構築する際は全体像を把握しているので、ユーザー向けサイトマップの作成は手間取らないはずです。
逆に言えば、Webサイトの全体像(ディレクトリ構造)を把握していないと、何から改善すべきか分析もできないので要注意!
SEOの基礎や概念から知りたい人は、こちらもどうぞ!
【全てのWebサイトに共通】SEOの概念と基本的な理解を言えますか?
ユーザー向けサイトマップとは
ユーザー向けサイトマップとは、Webサイトの全体像をわかりやすく表現したマップページを指します。サイトマップがあればユーザーに「このWebサイト内には全部でこれだけのコンテンツがありますよ!」と示すことができます。
Webサイトの導線設計が難しく、欲しい情報に辿り着けないとユーザーが感じた場合に役に立つページでもあります。
Googleに向けたsitemap.xmlとは別物
Google(クローラー)に対して巡回して欲しいURLを羅列するsitemap.xmlと、ユーザー向けのサイトマップは異なります。
どちらもWebサイト内のページへ案内する意図は変わりませんが、対象者が異なります。
- ユーザー向けサイトマップ:ユーザー
- sitemap.xml:Google(クローラー)
サイトマップを作る際に「意識」したいこと
まず、全ページへユーザーがアクセスしやすいナビゲーションページであることが理想です。
ただしサイト規模が大きい場合は、全ページへのリンクを設置すると、ユーザーが本当に欲しい情報にたどり着くことができないので。
よくある形としては、第二階層ディレクトリのページを羅列することが多いです。
- HOME
- 選ばれる理由
- サービスページ
- 料金ページ
- 実績ページ
- 記事系コンテンツのディレクトリ
- よくある質問
- 会社概要
- プライバシーポリシー
- アクセス方法
- 問い合わせ
- 採用情報
- その他、各種カテゴリー(第二階層)ページ
リストにするだけではなく、画像や色を駆使して視覚的に「見やすい(発見しやすい)」ことを意識するとユーザーは検索しやすいはずです。
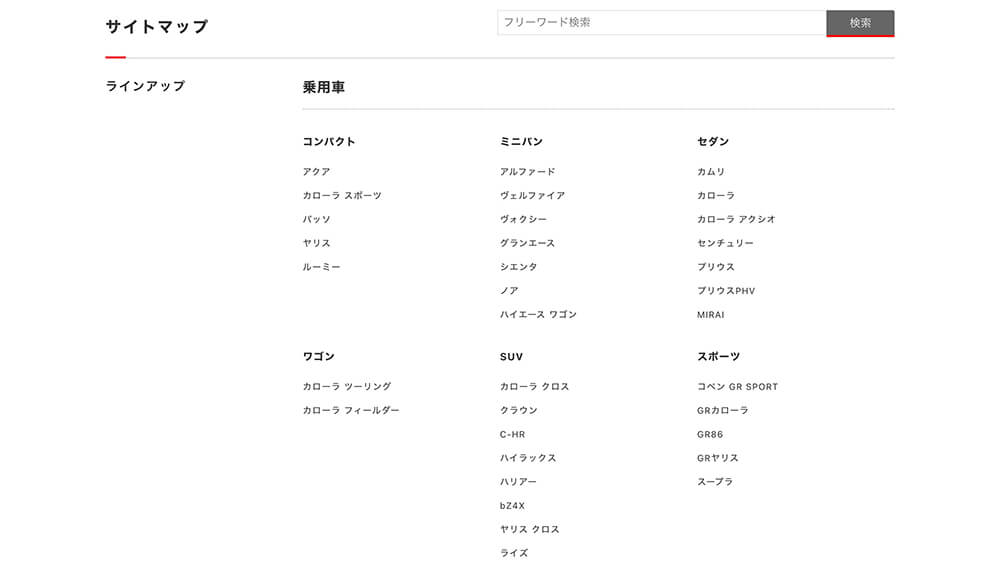
代表例:基本形
まずは最も基本的なサイトマップの形で、カテゴリー毎にテキストが羅列している状態です。

https://toyota.jp/sitemap/?padid=from_tjptop_menu_sitemap#/
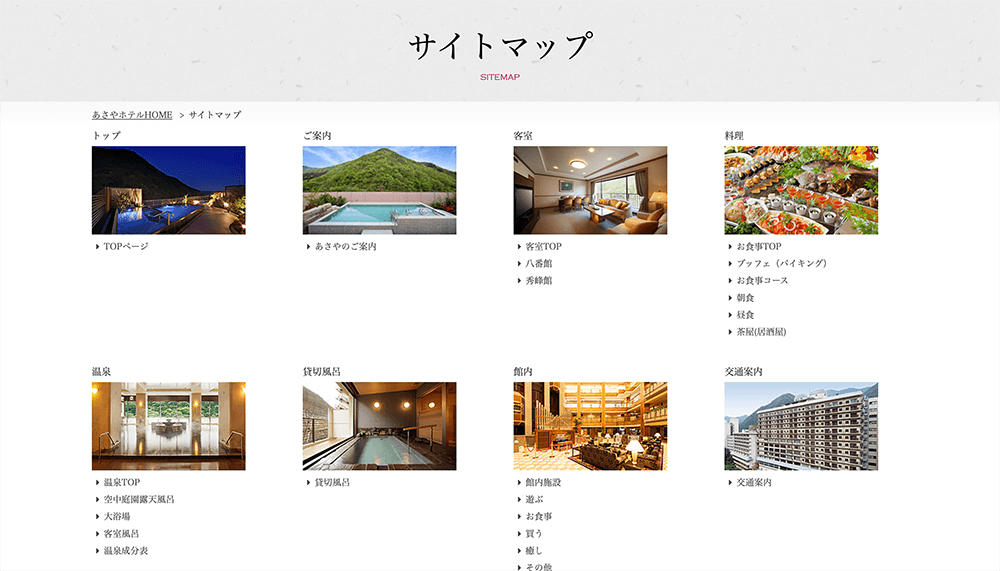
代表例:ビジュアル訴求型
画像+リストの視覚に訴える形です。

https://www.asaya-hotel.co.jp/sitemap/
代表例:一部強調型
良くある質問のように代表的なページを強調し、その他はリストにする形です。

https://www.post.japanpost.jp/sitemap.html
まとめ
ユーザー向けサイトマップは、「困ったときの案内図」を意識する必要があります。
Webサイト内で情報が欲しいけど、目標となるキーワードをカテゴリーとして記載も検討しなければいけませんし、言われないと気がつかないページへのリンクもユーザー向けサイトマップを活用することで利便性が上がります。
たかがサイトマップ、されどサイトマップ。
Webサイト内に必ず設置すべきページの1つでもあるので、ぜひ用意しましょう。
似たような意図で、404ページにも活用できるリスト型で回遊率を少しでも上げる工夫をしてください。


