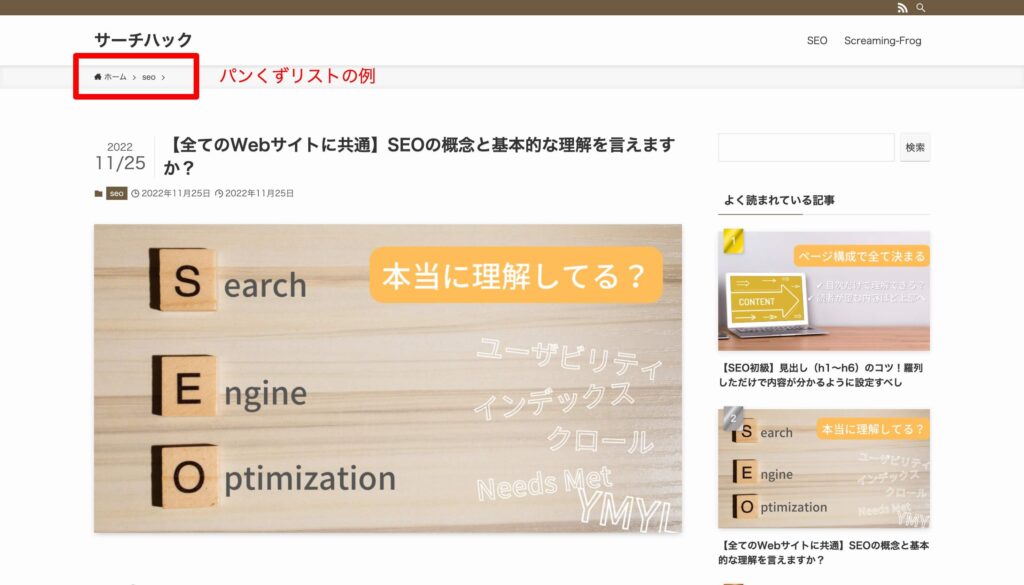
SEOを知っている人なら1回は聞いたことのある「パンくずリスト」。
- ユーザーに対しては、Webサイト内で自分がどこにいるのかを示すものとして表示されます。
- Googleに対しては、設定されるリンクを元にページ間の関係性を理解する手助けとなります。
パンくずリストを知らない人も、ぜひこの機会に効果と利便性を理解しておきましょう。
SEOの基礎や概念から知りたい人は、こちらもどうぞ!
【全てのWebサイトに共通】SEOの概念と基本的な理解を言えますか?
パンくずリストとは
パンくずリストとは、Webサイトを訪問したユーザーがWebサイト内のどの場所にいるのかをわかりやすく示すために、Webページの階層と一緒にリンクとして表示したものです。

パンくずリストは、階層が深くなりがちな「ECサイト」「旅行サイト」のような大規模サイトに重宝します。
設置場所は上部が多いですが、下部であっても問題ありません。
パンくずリストの使用をGoogleも推奨
意外に設置されていないことがあるパンくずリストですが、実はGoogleのSEOスターターガイド内「サイトの階層を整理する」にて推奨項目として掲載されています。
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。
引用:SEOスターターガイド。パンくずリストを使用する
Googleが欲しているのは、Webサイト内の構造理解の手がかりです。
Webサイトの構造は全てリンクで繋がっており、ページ間移動も必ずリンクによって行われます。
あのクリック動作だったり俯瞰してみたときの関連性を把握するのに手助けとなるのが「パンくずリスト」です。
ページが多ければ多いほど、どの親カテゴリーに属するページなのか、その親カテゴリーはTOPからみた際にどこに位置するのか?
そのWebサイト構造を把握するためにはパンくずリストが重要となるということですね。
ページの親子関係を必ず確認
ページの親子関係が合っているかどうかは、表示されている内容をまずは確認しましょう。
TOP > 甘い果物 > クッキー
TOP > 甘い果物 > みかん
このように親子関係がしっかりと構成されるように調整する必要があります。
パンくずリストには構造化マークアップを忘れずに設定
Googleがパンくずリストの設置を推奨するのと同時に、パンくずリストを構造化マークアップすることも推奨しています。
構造化マークアップをする際には主に下記3つの手法が用意されています。
- JSON-LD(推奨)
- microdata
- RDFa
WordPressであればプラグインが用意されていますが、有料テーマであれば自動で設定されることが多いので特に気にする必要はありません。
注意するのは独自CMSやRuby on Railsなどを活用して、オリジナルでWebサイトを構築している場合です。
その場合は、ゼロからページの親子のカテゴリーを定めたうえでリンク設定しなければいけないので工数が膨大になりがちです。
ただし、SEO対策をするうえでパンくずリストは避けては通れない施策なので、制作会社やコーダーに相談して実装をお願いしましょう。
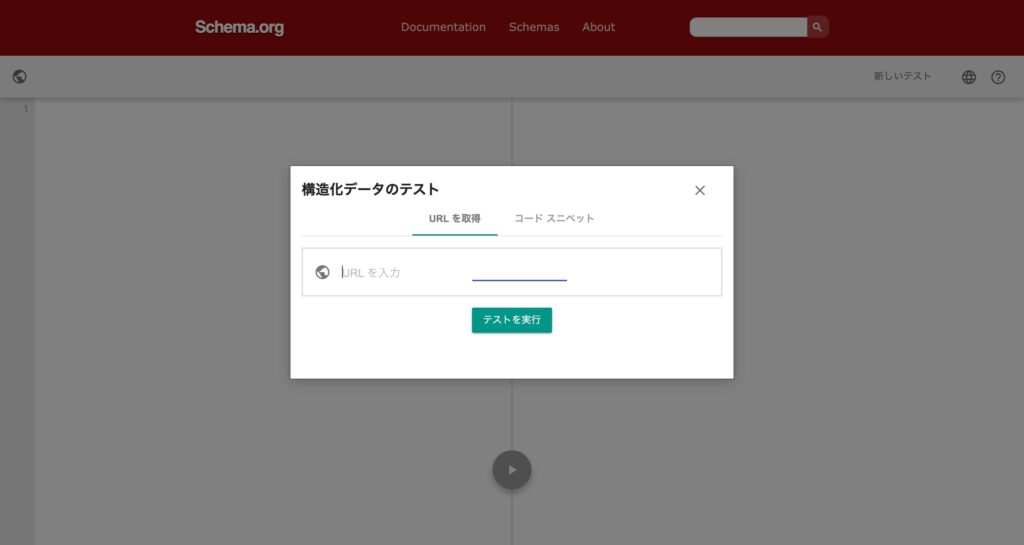
構造化されているチェックツール
また、あなたのWebサイトにパンくずリストが構造化マークアップされているかどうかのチェックは下記サイトを使えば分かります。

URLを入力するとパンくずリストを含めて、構造化マークアップされている項目が表示されます。
ここに「BreadcrumbList」という項目があれば、少なくとも構造化マークアップは施されています。
※ただし、上下の親子関係が合っているかは目視してください。
まとめ
Webサイトの構造を示す手助けになる「パンくずリスト」は、ユーザーとGoogleの理解に役立ちます。
設置場所は上部でも下部でも問題ありませんが、しっかりとした構造設計にしないといけません。
また構造化マークアップも忘れずに設定し、チェックツールでも確認する癖をつけましょう!


