構造化データの中でも、比較的簡単に実装できるFAQ構造化データは、検索結果の視認性を上げることができます。
内容次第で表示回数やクリック数を稼ぐことができますが、無秩序に乱用するとGoogleからペナルティを受けてしまう可能性もあります。
まずは概要を知った上で、実装していきましょう。
SEOの基礎や概念から知りたい人は、こちらもどうぞ!
【全てのWebサイトに共通】SEOの概念と基本的な理解を言えますか?
FAQ構造化データとは
FAQ構造化データとは、よくある質問(質問に対する回答)を検索結果に表示させる記述方法です。
検索結果では、アコーディオン形式で表示され、その中にはリンクも設置することが可能。
全ての構造化データに共通して言えることですが、記述方法は主に3つあります。
- JSON-LD (Googleが推奨)
- microdata
- RDFa
なお、当サイトにおける構造化データは、Googleが推奨している「JSON-LD」を紹介します。
 はっち
はっち一見、とっつきにくそうに感じますが、慣れれば簡単です。
実装は、<body>〜</body>内であればどこに記述しても構いません。
FAQ構造化データの記述方法
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "ココに「質問内容」を記載する",
"acceptedAnswer": {
"@type": "Answer",
"text": "ココに「質問に対する回答」を記載する"
}
},{
"@type": "Question",
"name": "ココに「質問内容」を記載する",
"acceptedAnswer": {
"@type": "Answer",
"text":"ココに「質問に対する回答」を記載する"
}
}]
}
</script>質問事項を何個でも設置して良いですが、上から2個までしか検索結果に反映されません。
回答部分には、一部の装飾機能を合わせて実装できます。
- <h1> から <h6>
- <br>
- <ol>
- <ul>
- <li>
- <a>
- <p>
- <div>
- <b>
- <strong>
- <i>
- <em>
FAQ構造化データを設計する時に注意すること
FAQ構造化デーを実装する際に、いくつか注意することがあります。
- メインテキスト内に質問と回答の両方を存在させること
- 内部リンクを設置する時は、“(ダブルクォーテーション)ではなく ‘ (シングルクォーテーション)で囲う
- 質問に対する回答は1つのみ(Yahoo知恵袋のように「複数の回答」を用意する場合はQ&A構造化データを施す)
- 同じ質問内容を別ページで構造化してはいけない



特に、内部リンクを設置する場合は安易に ” (ダブルクォーテーション)でURLを囲わないように気をつけましょう。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "ココに「質問内容」を記載する",
"acceptedAnswer": {
"@type": "Answer",
"text": "ココに「質問に対する回答」を記載する"
}
},{
"@type": "Question",
"name": "ココに「質問内容」を記載する",
"acceptedAnswer": {
"@type": "Answer",
"text":"ココに「質問に対する回答」を記載する。<a href='URLをここに記載する'>アンカーテキスト</a>をクリック。 "
}
}]
}
</script>該当箇所は下記の部分。
<a href='URLをここに記載する'>アンカーテキスト</a>本来であれば、URLは ” (ダブルクォーテーション)で囲う必要がありますが、FAQ構造化データの場合はテキストの両サイドに既に ” (ダブルクォーテーション)が使用されているので、’(シングルクォーテーション)を使わざるを得ないのです!
コードスニペットで事前に確認
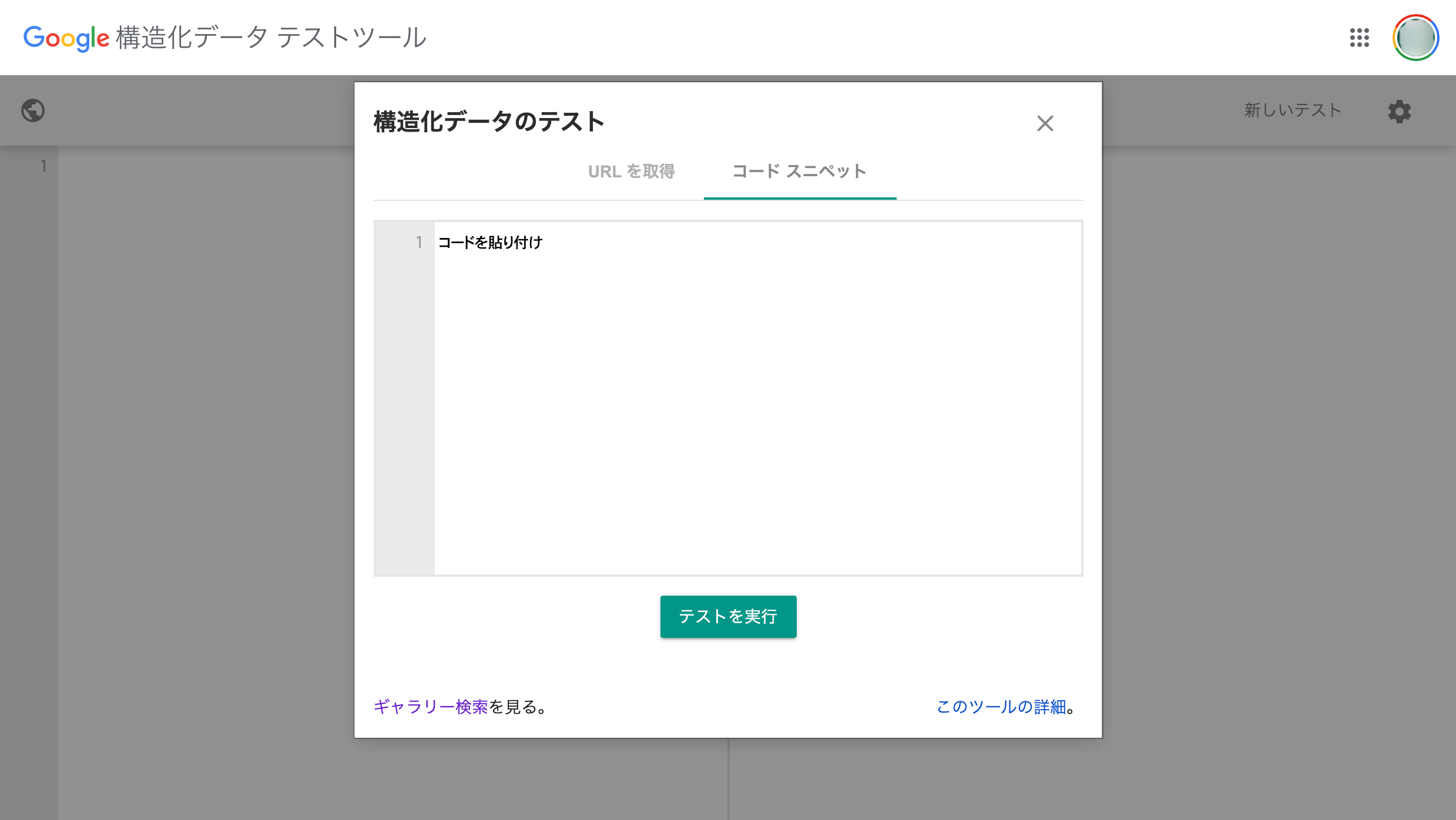
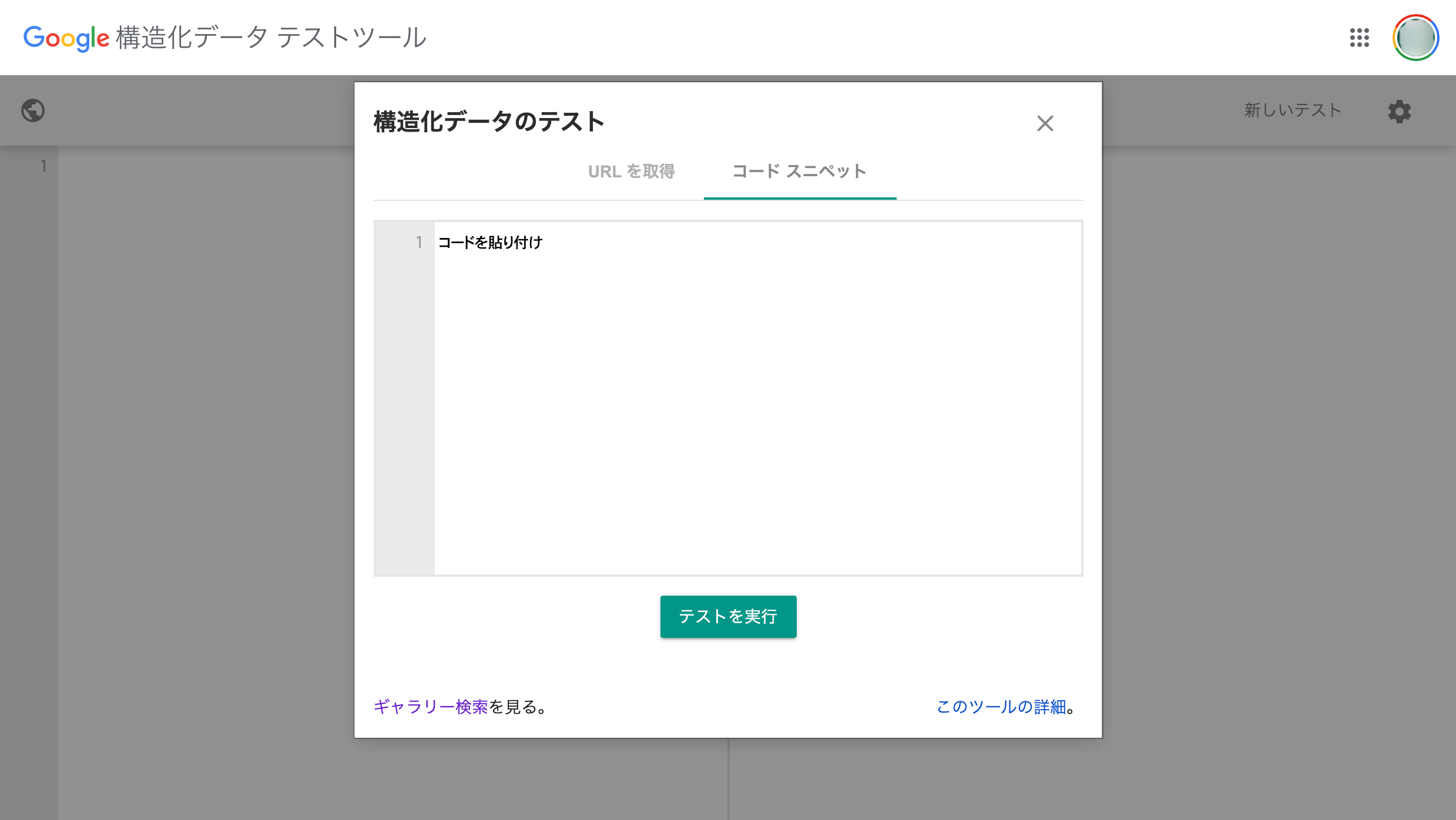
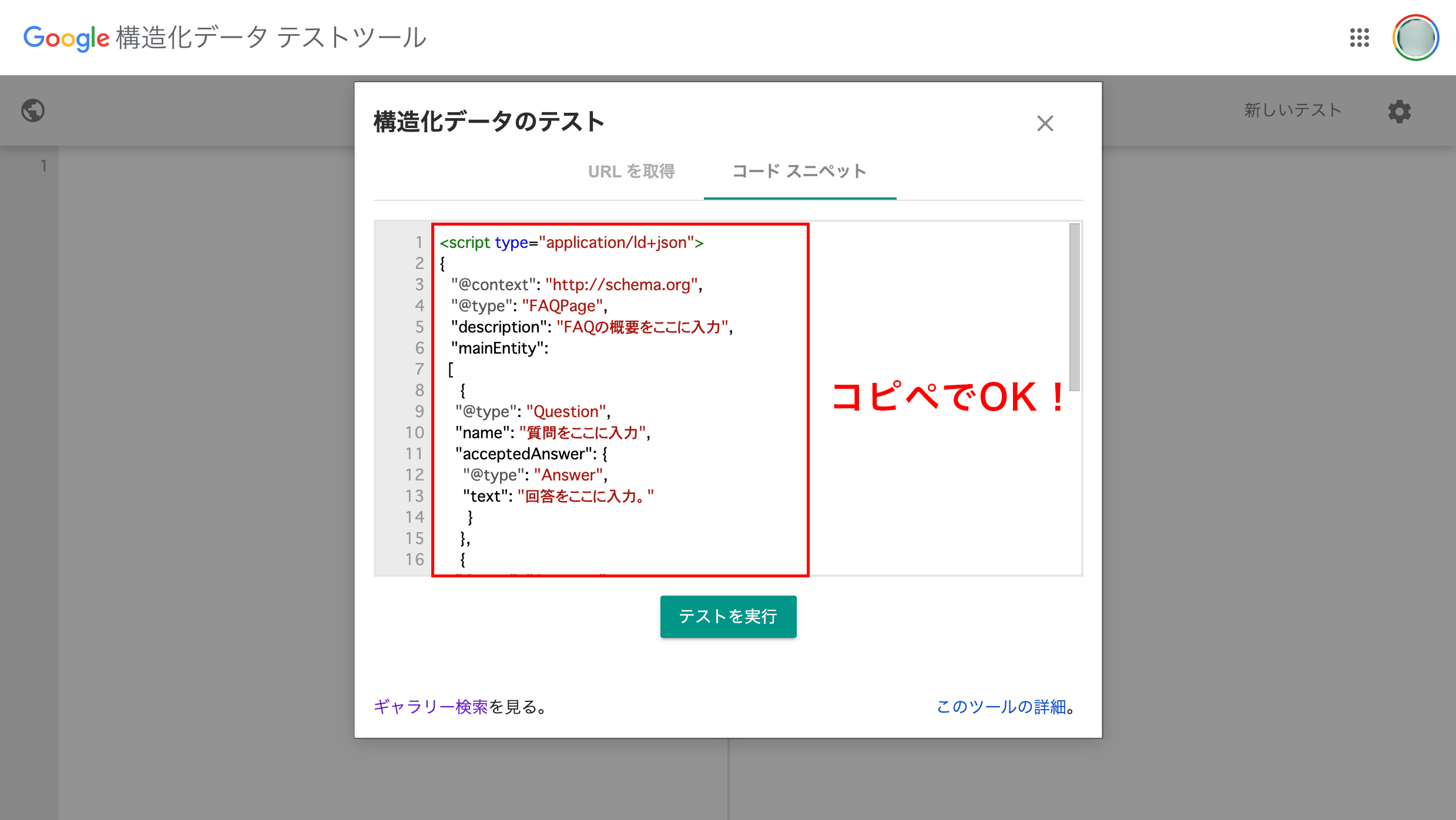
テキストを用意したら構造化データテストツールを開きます。
=> Googleの構造化データテストツール

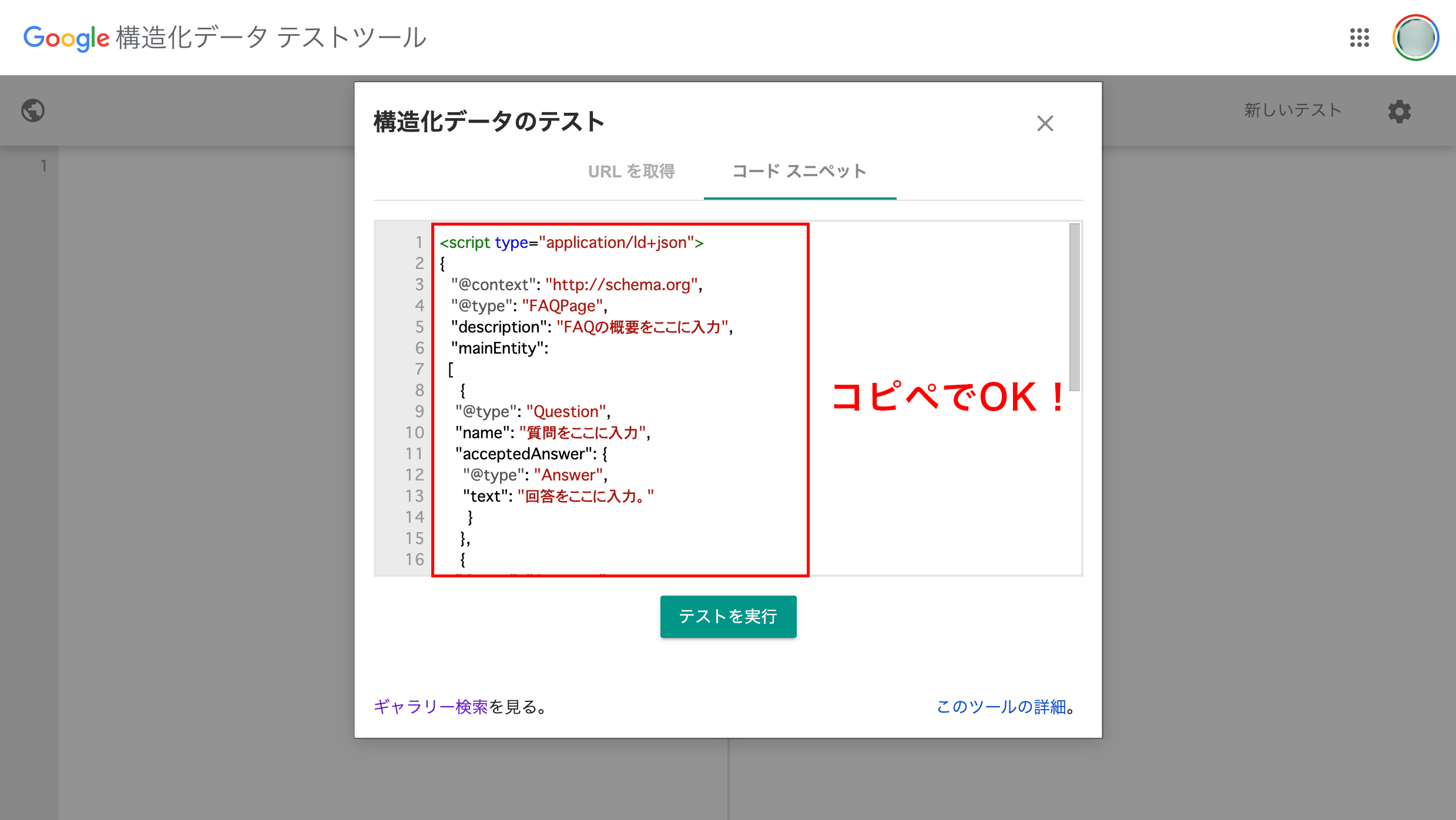
URLに直接埋め込んでいるわけではないので、右タブの『コード スニペット』へ入力。

入力は、先ほどコピーした内容をそのままペーストすればOK!
そのまま『テストを実行』をクリック。
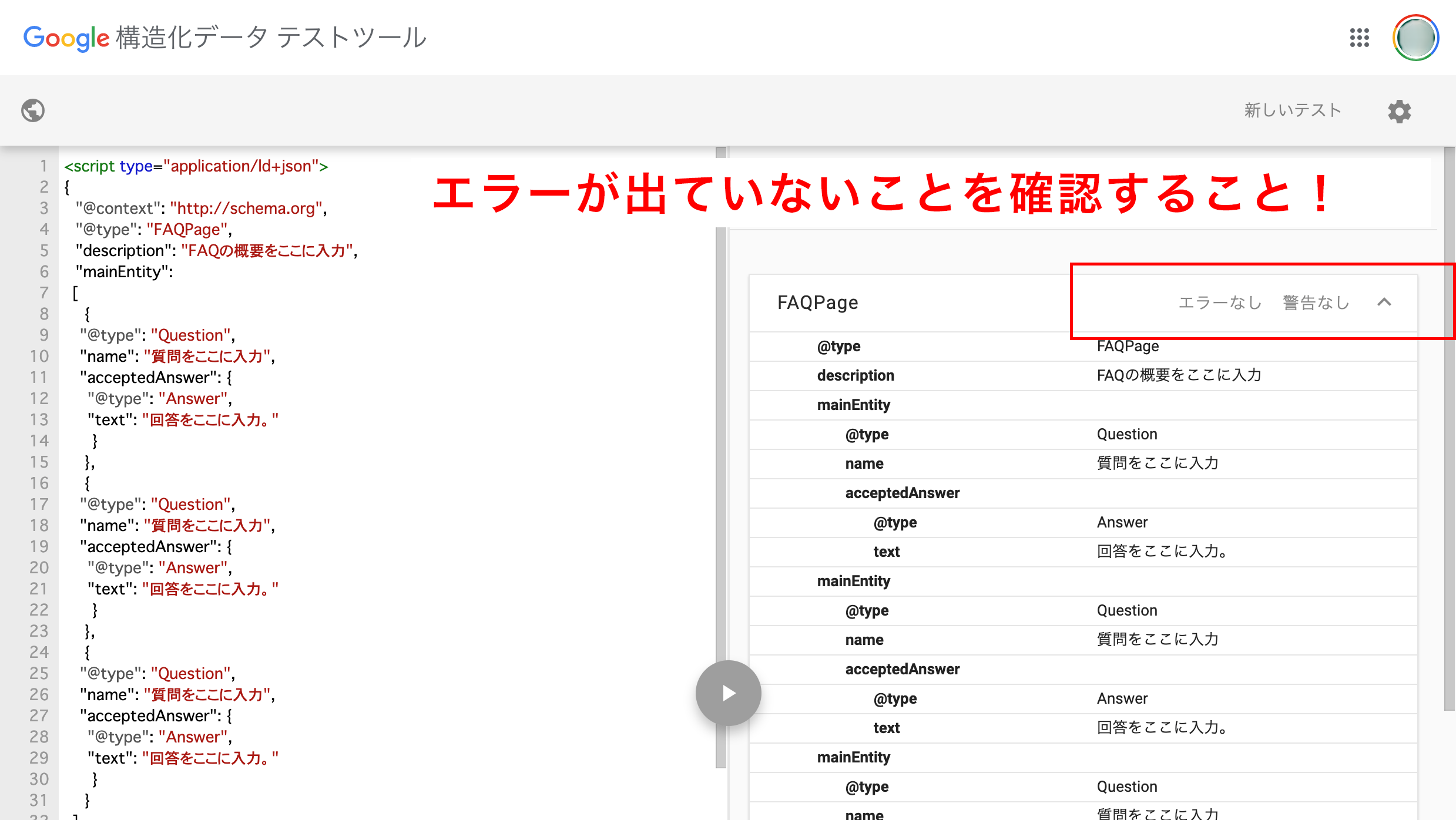
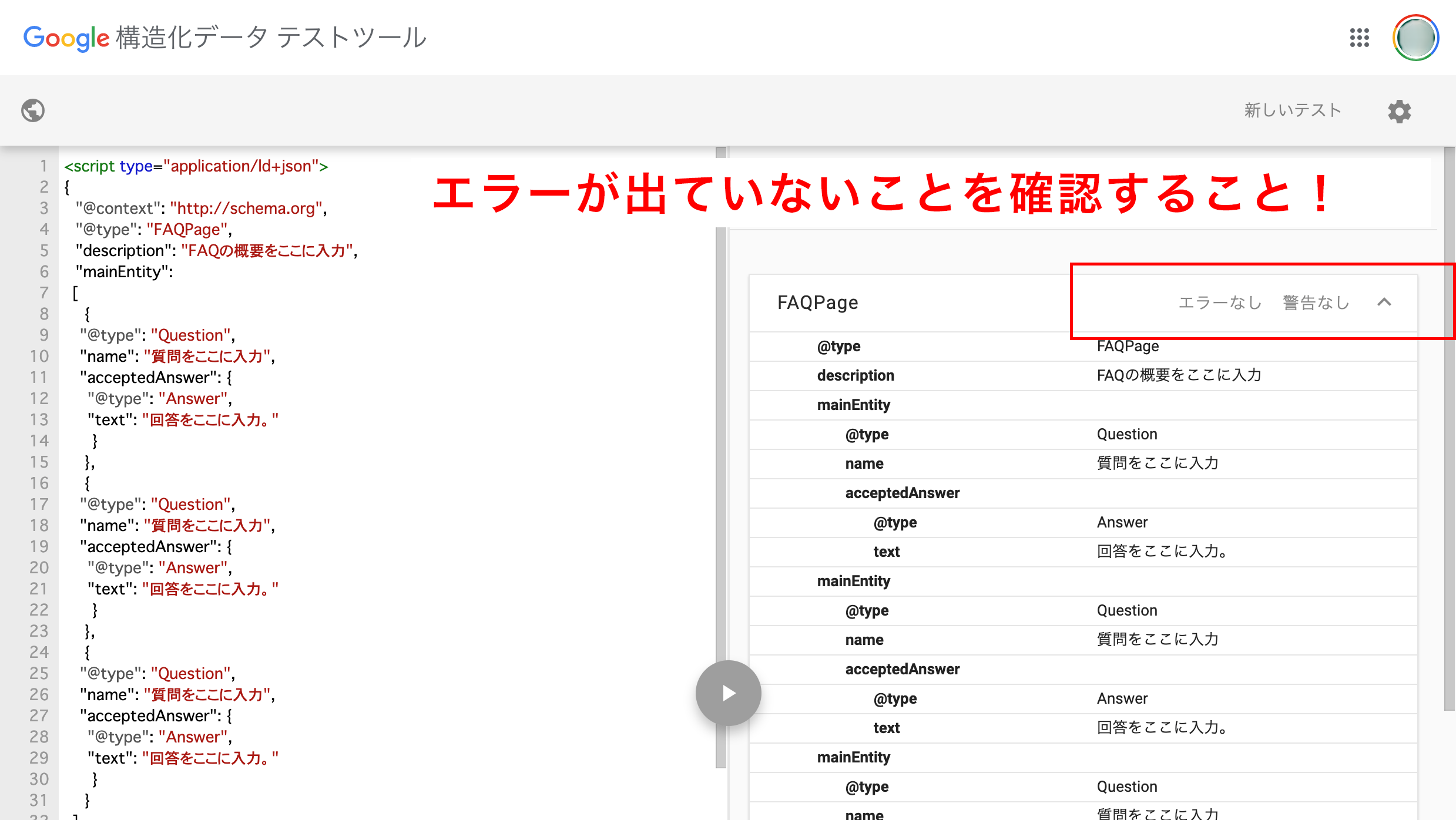
問題がなければURL内に実装すれば完了


エラーが出ていなけば、コードが正しいということなので<body>〜</body>の好きな場所に貼り付けましょう。
表示速度改善のため、おすすめの設置場所は、</body>の直前です。(※JSON-LDの場合)