求人(旧:お仕事検索)の構造化は、求人情報をGoogle・ユーザー双方に理解してもらう重要な役割を持っています。
単純に求人情報をWebサイト内に設置するだけでなく、きちんと構造化データとして構築することで、Googleにより理解してもらいやすくなります。
まずは概要を知った上で、実装していきましょう。
SEOの基礎や概念から知りたい人は、こちらもどうぞ!
【全てのWebサイトに共通】SEOの概念と基本的な理解を言えますか?
求人の構造化データとは
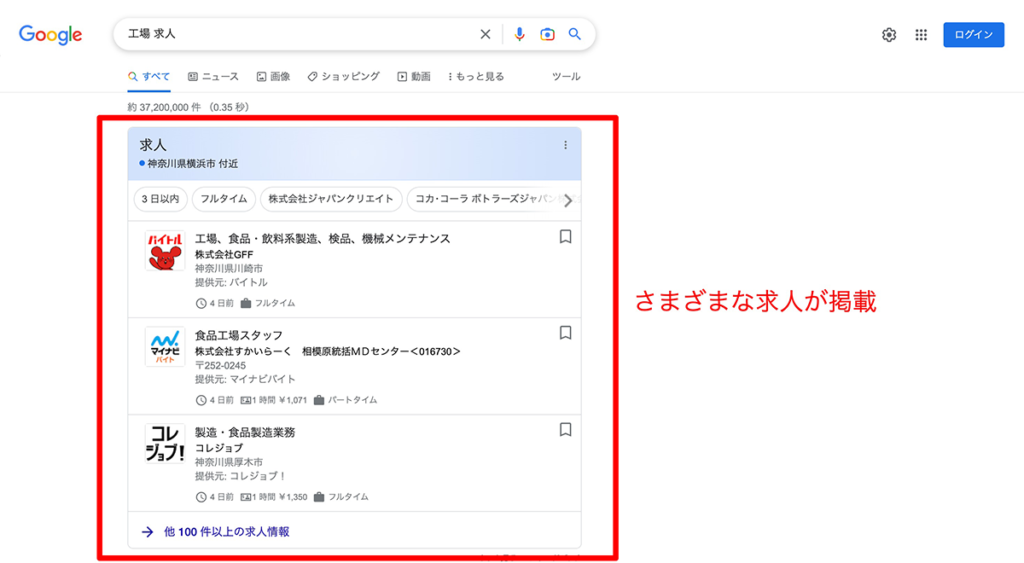
求人情報を構造化データ化すると、求職内容を検索結果に表示して、求人を探している人に視覚的に情報を伝えることができます。
場合によっては、他の求人ポータルに掲載されている情報と合わさって表示されることもあります。
構造化していると自然検索エリアより上位に優先的に表示されます。

マイナビやリクナビといったメジャーサイトだけじゃないWebサイトが表示される点も見逃せません。
全ての構造化データに共通して言えることですが、記述方法は主に3つあります。
- JSON-LD (Googleが推奨)
- microdata
- RDFa
なお、当サイトにおける構造化データは、Googleが推奨している「JSON-LD」を紹介します。
 はっち
はっち一見、とっつきにくそうに感じますが、慣れれば簡単です。
求人構造化データの記述方法
求人の構造化データは記述方法が少し特殊なので、解説後述が長くなりますが、記述例は下記です。
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "職種名称をココに記載する",
"description" : "<p>求人の概要をココに記載する</p>",
"identifier": {
"@type": "PropertyValue",
"name": "ココに求人に関する採用側組織(会社名)を記載する",
"value": "求人情報の一意の管理番号を記載する(省略化)"
},
"datePosted" : "20XX-XX-XX(求人公開日を記載する)",
"validThrough" : "20XX-XX-XX(求人情報が期限切れになる日付を記載する)",
"employmentType" : "雇用形態を表す内容を記載する(正社員であればFULL_TIME)",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "ココに求人に関する採用側組織(会社名)を記載する",
"sameAs" : "ココに求人に関する採用側組織(会社)のURLを記載する",
"logo" : "ココに求人に関する採用側組織(会社)のロゴURLを記載する"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "住所の「番地」を日本語で記載する",
"addressLocality": "住所の「市区町村」を日本語で記載する",
"addressRegion": "住所の「都道府県」を日本語で記載する",
"postalCode": "郵便番号を記載する",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": ココに固定給金額を記載する(例:250000),
"unitText": "時給〜年給のいずれかを記載する(例:MONTH)"
}
}
}
</script>基本系は上記ですが、各項目ごとに解説していきます。項目によって、「入力が絶対」「入力が推奨」のどちらかに分類されます。
title
“title” : “職種名称をココに記載する”,
ココの部分です。
求人情報のタイトルではなく、職種名称であることに注意してください。
“title” : “未経験歓迎!工場勤務で月給35万円以上!研修充実の会社でキャリアアップ”
“title” : “転勤なし・未経験OKのWebマーケティング会社の営業”
地区や給与、待遇など職務以外の情報をtitleに含めることはできません。
さらに、「!」や「*」等の特殊文字を多用している場合はスパム行為と見なされてペナルティを受ける可能性もあります。許可されているのは、数値や、「/」、「-」などの区切り文字程度です。
さらに、サードパーティの求人サイトの場合は、ガイドラインを遵守するために職務の名称を変更してはダメです。



ちょっとだけでも他社と差別化を図りたいんだけど・・・
その場合は、下記程度であればOKとされています。
その他、詳細を具体的に訴求したい場合は、descriptionにて対応しましょう。
description
“description” : “求人の概要をココに記載する”,
ココの部分です。
求人の詳細な説明を、HTML形式で記述する必須のプロパティです。



基本的には、求人詳細の部分を細かく記載することがベースです。
そのほかに、応募条件や採用条件として挙げられる「資格」「スキル」「業務時間」「学歴」「経験」といった要件を詳細に適切な形で表示することも他社の求人情報と差別化するポイントです。
- 段落を追加するには、<br><p>または \n を使用できる
- HTMLタグで<p>、<ul>および<li>が認識される
- ヘッダーと文字レベルのタグ(<h1>、<strong>、<em> など)は認識されない
求人内容に記載する内容を意識して記述しましょう。
identifier
“identifier”: {
“@type”: “PropertyValue”,
“name”: “ココに求人に関する採用側組織(会社名)を記載する”,
“value”: “求人情報の一意の管理番号を記載する(省略化)”
},
ココの部分です。
採用側の組織を表現する部分で、推奨部分です。(そのため必ず入力しなければいけない、というわけではありません)
valueの部分は、求人に割り当てられる番号を入れるものです。
datePosted
“datePosted” : “20XX-XX-XX(求人公開日を記載する)”,
ココの部分です。
求人の公開日を、HTML形式で記述する必須のプロパティです。
YYYY-MM-DDの日付部分の記述のみで可です。
例えば、2023年3月1日に公開した求人なら、
“datePosted” : “2023-03-01”,
となります。
validThrough
“validThrough” : “20XX-XX-XX(求人情報が期限切れになる日付を記載する)”,
ココの部分です。
求人が公開切れになる日付を指し、HTML形式で記述する推奨のプロパティです。
求人公開日付の「datePosted」と同じく、YYYY-MM-DDの日付部分の記述のみでOKです。
例えば、2023年8月31日に求人公開が終了する場合は、
“validThrough” : “2023-08-31”,
となります。
employmentType
“employmentType” : “雇用形態を表す内容を記載する(正社員であればFULL_TIME)”,
ココの部分です。
雇用形態を指すもので、推奨プロパティです。
雇用形態は主に下記のいずれかを入力しましょう。
- FULL_TIME:この求人の雇用形態は「フルタイム(正社員)」
- PART_TIME:この求人の雇用形態は「パートタイム」
- CONTRACTOR:この求人の雇用形態は「契約社員」
- TEMPORARY:この求人の雇用形態は「派遣社員」
- INTERN:この求人の雇用形態は「インターンシップ」
- VOLUNTEER:この求人の雇用形態は「ボランティア」
- PER_DIEM:この求人の雇用形態は「日雇い」
- OTHER:この求人の雇用形態は他に挙げられている値には当てはまらない「別のタイプ」
雇用形態の種類は、複数指定することも可能です。もし、フルタイム(正社員)と「契約社員」のいずれかを指すのであれば、
“employmentType” : [ “FULL_TIME”, “CONTRACTOR” ]
となります。
hiringOrganization
“hiringOrganization” : {
“@type” : “Organization”,
“name” : “ココに求人に関する採用側組織(会社名)を記載する”,
“sameAs” : “ココに求人に関する採用側組織(会社)のURLを記載する”,
“logo” : “ココに求人に関する採用側組織(会社)のロゴURLを記載する”
},
ココの部分です。
採用側の企業情報を記載する項目で、必須のプロパティです。
もし、複数の別企業の求人を取り扱っているポータルサイト系であればロゴのみを、求人元のロゴURLを記載しましょう。
“hiringOrganization” : {
“@type” : “Organization”,
“name” : “ココにポータルサイト運営元の企業名を記載”,
“sameAs” : “ココにポータルサイト運営元の企業URLを記載する”,
“logo” : “ココに求人先となる企業のロゴURLを記載する”
},
間違わないように気をつけましょう。
jobLocation
“jobLocation”: {
“@type”: “Place”,
“address”: {
“@type”: “PostalAddress”,
“streetAddress”: “住所の「番地」を日本語で記載する”,
“addressLocality”: “住所の「市区町村」を日本語で記載する”,
“addressRegion”: “住所の「都道府県」を日本語で記載する”,
“postalCode”: “郵便番号を記載する”,
“addressCountry”: “JP”
}
},
ココの部分です。
採用側の企業が属する所在地を記載するもので、必須のプロパティです。
もし、完全にテレワークとなる求人であれば、追加で「”jobLocationType”: “TELECOMMUTE”」を記す必要があります。
“jobLocation”: {
“@type”: “Place”,
“address”: {
“@type”: “PostalAddress”,
“streetAddress”: “住所の「番地」を日本語で記載する”,
“addressLocality”: “住所の「市区町村」を日本語で記載する”,
“addressRegion”: “住所の「都道府県」を日本語で記載する”,
“postalCode”: “郵便番号を記載する”,
“addressCountry”: “JP”
}
},
“jobLocationType”: “TELECOMMUTE”,
ただし、この場合は本当に完全なるテレワークを意味するので、たまに出勤、たまにテレワークという勤怠の場合は該当しません。
baseSalary
“baseSalary”: {
“@type”: “MonetaryAmount”,
“currency”: “JPY”,
“value”: {
“@type”: “QuantitativeValue”,
“value”: ココに固定給金額を記載する(例:250000),
“unitText”: “時給〜年給のいずれかを記載する(例:MONTH)”
}
}
ココの部分を指します。
基本給(諸手当を含まない基本給料)を指し、推奨プロパティです。
「unitText」にその金額がどういった支払いなのか?を記載する必要があります。
- 時給の場合 → ”HOUR”
- 日給の場合 → ”DAY”
- 週給の場合 → ”WEEK”
- 月給の場合 → ”MONTH”
- 年給の場合 → ”YEAR”
いずれかは必ず該当するはずなので記載しましょう。
給与に幅がある場合はminValueとmaxValueを設定
応募者のスキルや能力によって、上限と下限を用意している求人もあるかと思います。
その場合は、基本給の設定以外に、最低額と最高額を記載します。当然、必須ではなく推奨プロパティです。
“baseSalary”: {
“@type”: “MonetaryAmount”,
“currency”: “JPY”,
“value”: {
“@type”: “QuantitativeValue”,
“minValue”: 200000,
“maxValue”: 450000,
“unitText”: “MONTH”
}
}
準備ができたらコードが正しく反映されるか確認する
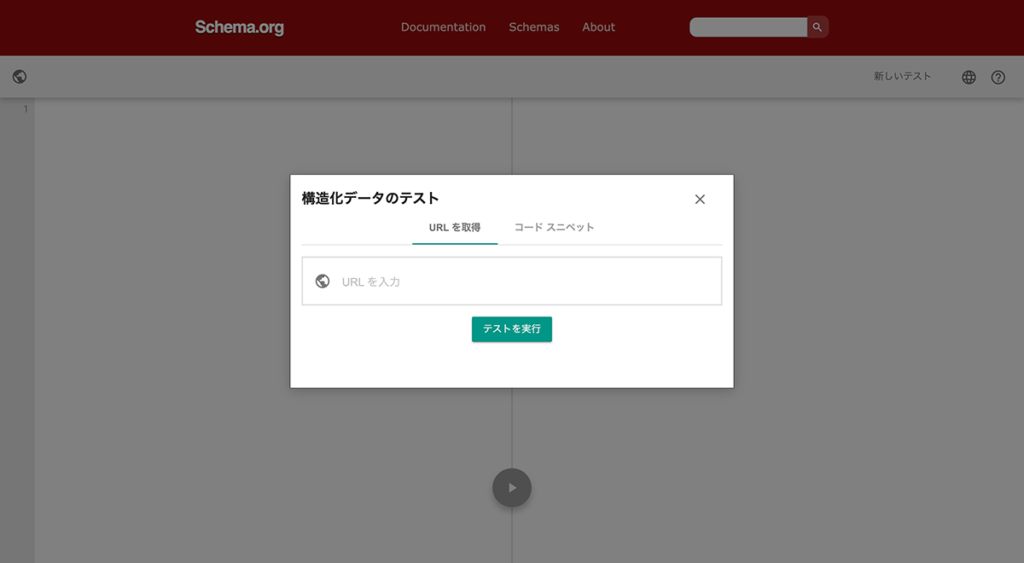
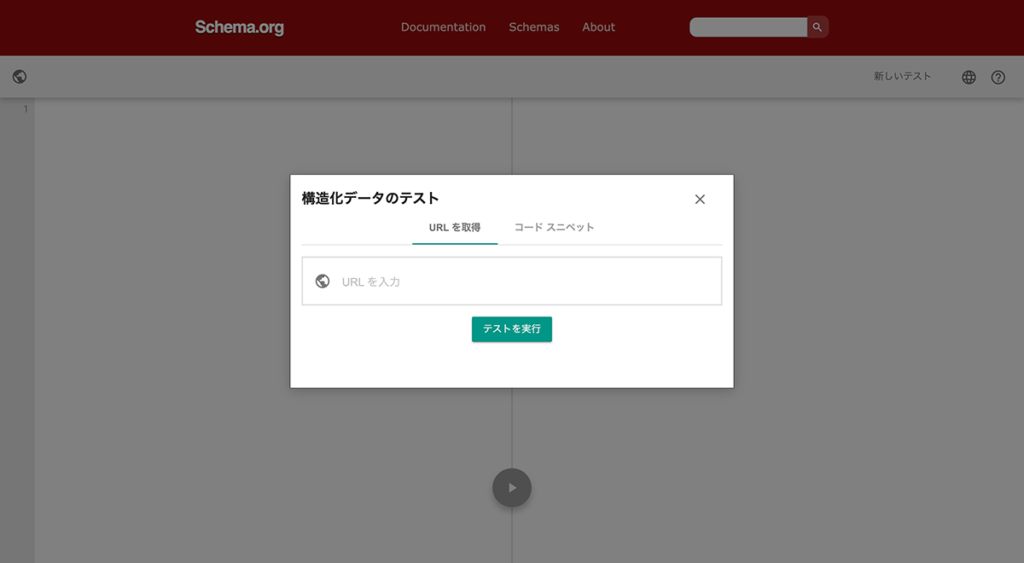
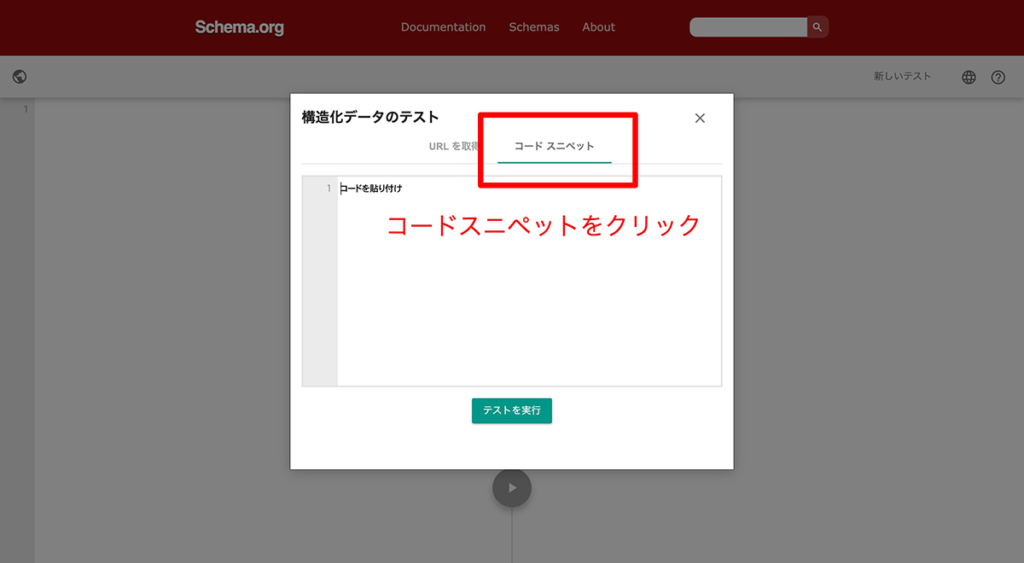
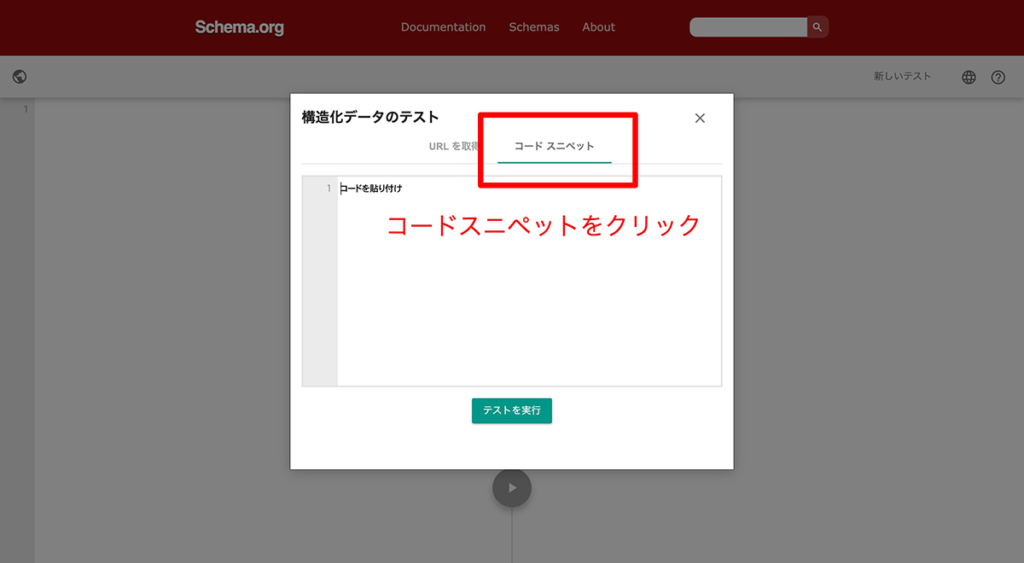
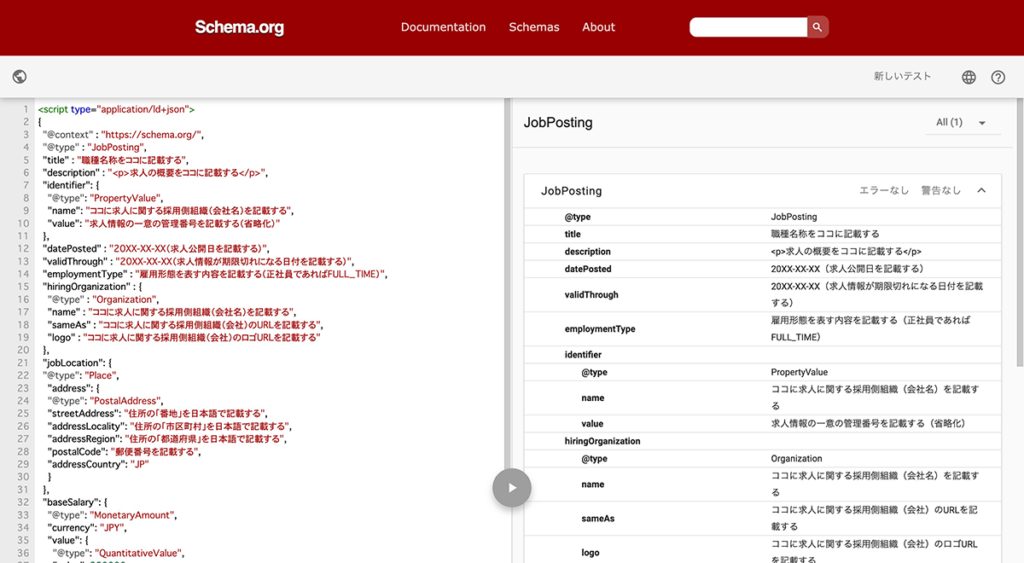
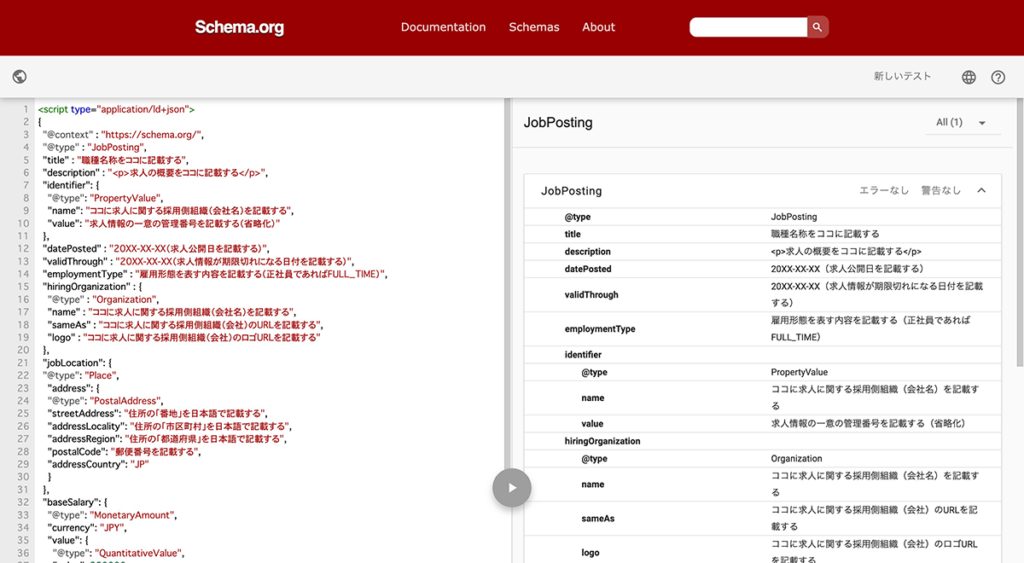
例文をもとにHowto(ハウツー)構造化が正しく読み込まれるか、Schema-orgでテスト確認します。


「コードスニペット」をクリックし、


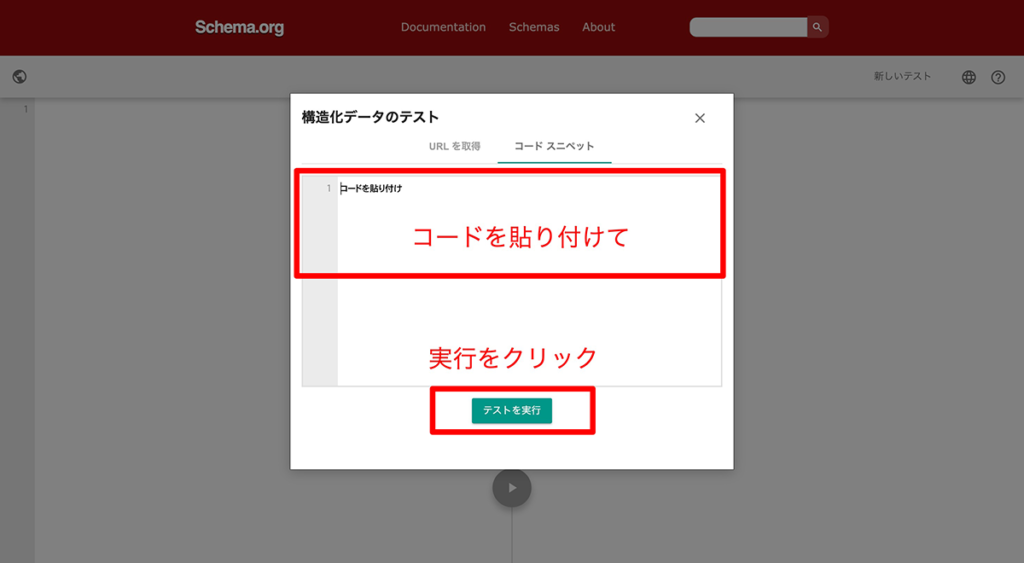
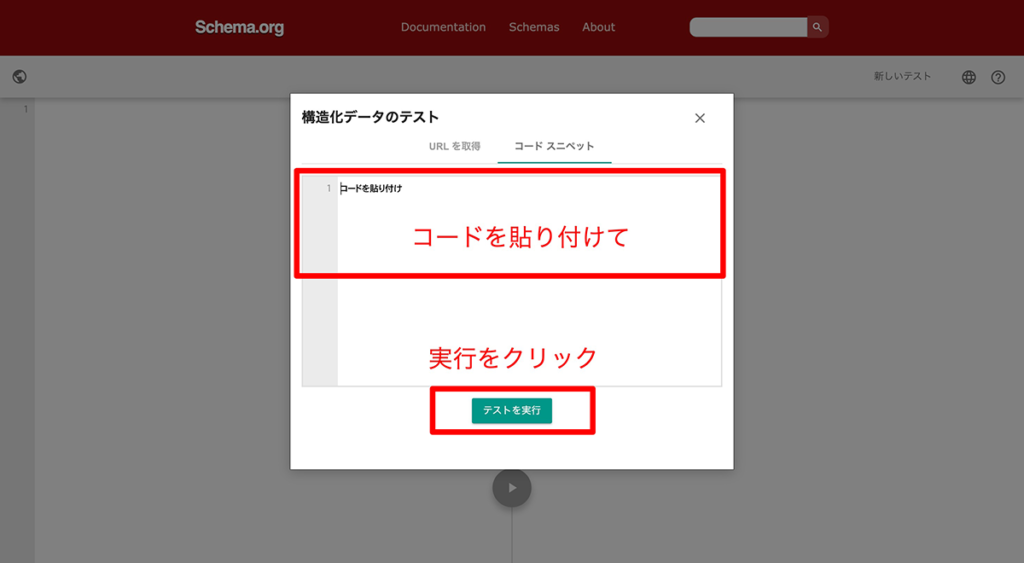
「コード貼り付け」欄にコピペして「テストを実行」をクリック。


成功すると、下記のように「求人情報」の構造化が表示されます。


エラーが出ていなけば、コードが正しいということなので<body>〜</body>の好きな場所に貼り付けましょう。
表示速度改善のため、おすすめの設置場所は、</body>の直前です。(※JSON-LDの場合)
まとめ
DB型の代表例でもある求人サイトであれば、静的ではなく動的で生成されているページが大半。
これらの求人情報はDB内に保管されているはずなので、情報を引っ張りページごとに展開すれば案外あっさりと設定はできるはずです。
その際、必須プロパティだけは設定漏れが起きないように必ず確認しましょう。
推奨プロパティだからといって「設定しなくても良い」ではなく、可能な限り情報をGoogleに提供することをおすすめします。