パンくずリストは、Webサイト構造をGoogle・ユーザー双方に理解してもらう重要な役割を持っています。
単純にパンくずリストを設置するだけでなく、きちんと構造化データとして構築することで、Googleにより理解してもらいやすくなります。
まずは概要を知った上で、実装していきましょう。
SEOの基礎や概念から知りたい人は、こちらもどうぞ!
【全てのWebサイトに共通】SEOの概念と基本的な理解を言えますか?
パンくずリスト構造化データとは
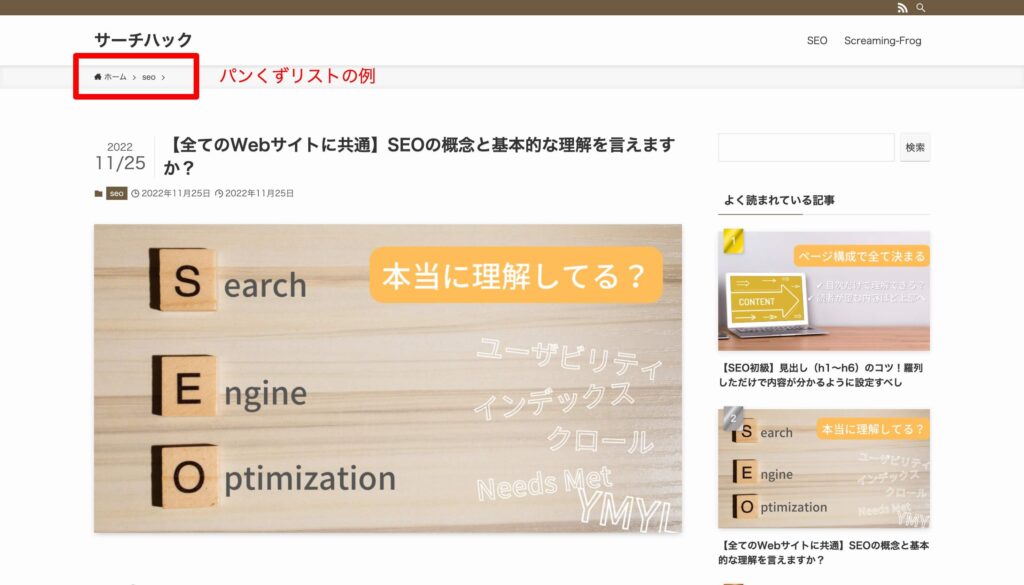
パンくずリストは、該当ページがWebサイトの階層内のどこに位置するかを示すもので、ユーザーはサイトを効果的に理解・移動が可能になります。
検索結果では、URL表記ではなくパンくずリストに設定されたアンカーテキストが表示されることもあります。

全ての構造化データに共通して言えることですが、記述方法は主に3つあります。
- JSON-LD (Googleが推奨)
- microdata
- RDFa
なお、当サイトにおける構造化データは、Googleが推奨している「JSON-LD」を紹介します。
 はっち
はっち一見、とっつきにくそうに感じますが、慣れれば簡単です。
microdataで記述する場合は、パンくずリストを設定しているアンカーテキストに追加する必要があります。
パンくずリストの概要を理解パンくずリスト構造化データの記述方法
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "ココにTOPページのテキストを記載する",
"item": "ココにTOPページのURLを記載する"
},{
"@type": "ListItem",
"position": 2,
"name": "ココに第2階層の名前(ディレクトリ名)を記載する",
"item": "ココに第2階層ページのURLを記載する"
},{
"@type": "ListItem",
"position": 3,
"name": "ココに該当ページの名前(ディレクトリ名)を記載する"
}]
}
</script>もし、パンくずリストを追加したい場合は、適宜該当箇所を追加していけばOKです。
WordPressの場合は別途設定が必要なケースあり
静的なページであれば、各ページにパンくずリストを設定する必要がありますが、Wordpressで作成されたWebサイトであれば比較的楽に設定できます。
方法は主に2つです。
- パンくずリストが設定されたテーマを選ぶ
- プラグインを入れて設定する
パンくずリストが標準装備のテーマを選ぶ
正直な話、パンくずリストが用意されているテーマを選ぶことが最も簡単です。何も設定しなくても初期設定で組み込まれています。



有料テーマであれば、ほぼ確実にパンくずリストは用意されています。
無料テーマであっても標準で用意されているケースが多いですが、サイト設計のカスタマイズ性を考えるとCocoon一択です。
もし自作テーマを活用されていて、パンくずリストが設定されていない場合は、プラグインを活用し対処していきましょう。
「Breadcrumb NavXT」でパンくずリストを有効にする
手軽に設定するのなら、「Breadcrumb NavXT」が良いでしょう。
「Breadcrumb NavXT」にてパンくずリストを設定する手順として、「外観」→「ウィジェット」にまず移動します。「Breadcrumb NavXT」が表示されるので、表示したい領域にドラッグしてください。
英語表記なので取っ付きにくい印象を受けますが、Google翻訳で理解できます。
パンくずリストは複数設定できるが一番上が適用される
ECサイトをはじめとするDB型サイトを運営している場合、複数のパンくずリストを表示させたい場合があります。



こんな感じですね。
- モバイルバッテリー > Anker > Anker 321 Power Bank
- Anker > モバイルバッテリー > Anker 321 Power Bank
- 売れ筋 > セット割 > Anker 321 Power Bank
複数のパンくずリストを表示すると、商品を探しているユーザーにとっては親切な場合があります。
ただし、パンくずリストはGoogleに対して「サイトの階層構造を把握させる非常に重要な役割がある」と冒頭でも伝えました。
ココで疑問が生じることになります。



パンくずリストが複数あった場合、Googleは階層構造がいくつもあるように見えるよね?
複数ある場合、結局そのページが階層構造のどこに位置しているのか混乱しない?
純粋に考えれば、複数あるので「どれだよ・・・」となりそうですが、Googleは一番上に表示されているパンくずリストの構造を理解します。
当然ながら、「一番上のパンくずリスト」はソースコード上のという点を忘れずに!
準備ができたらコードが正しく反映されるか確認する
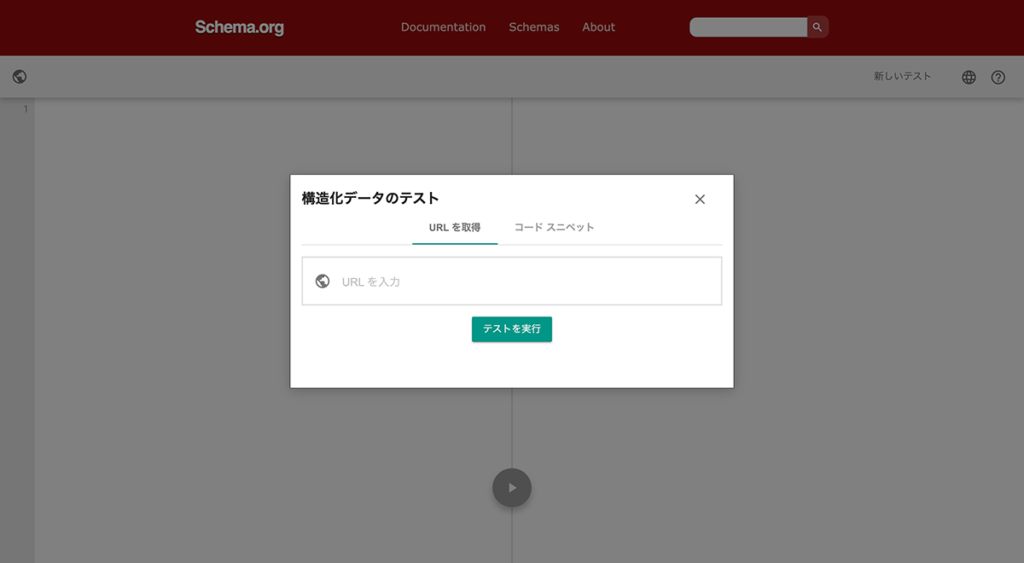
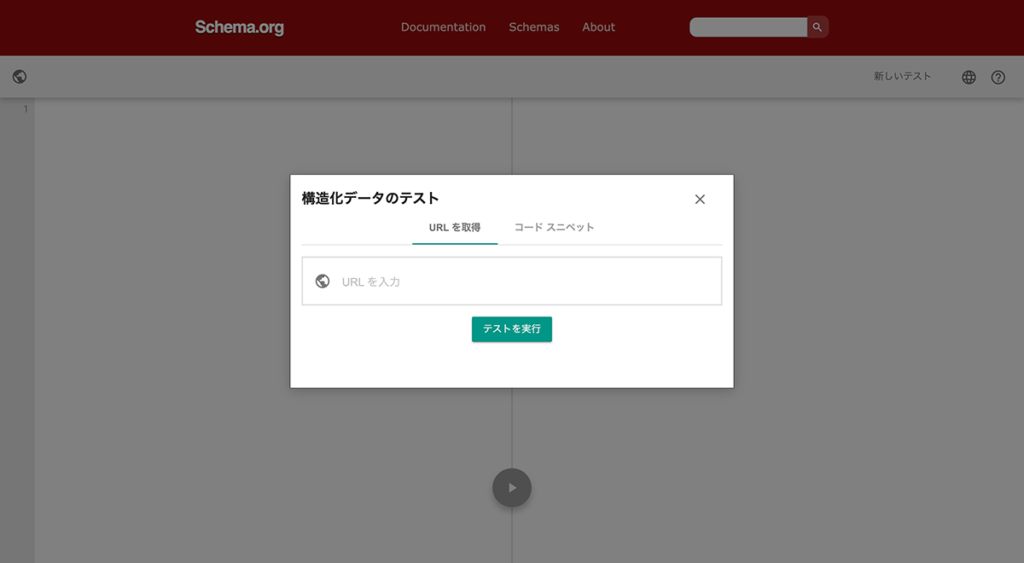
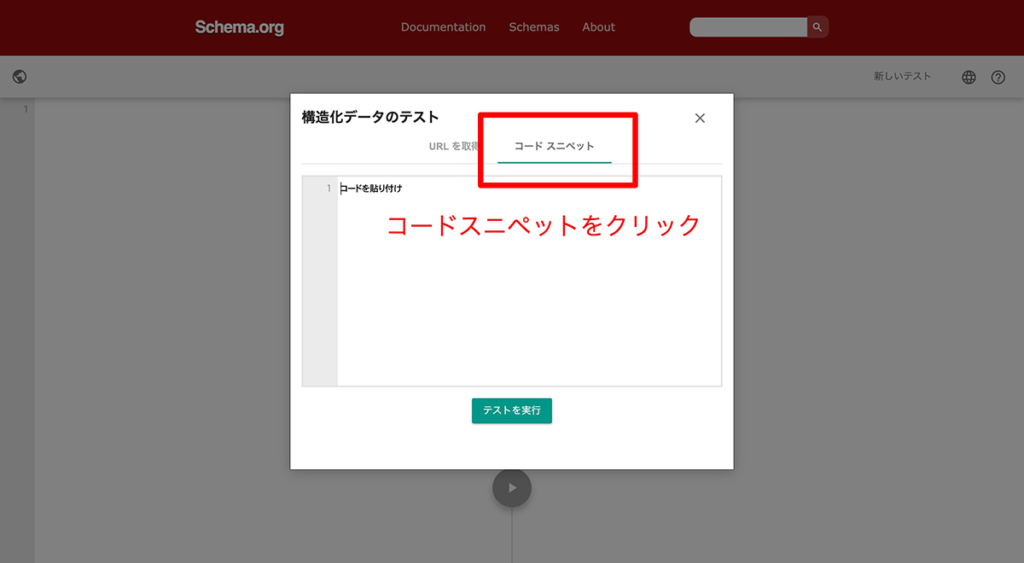
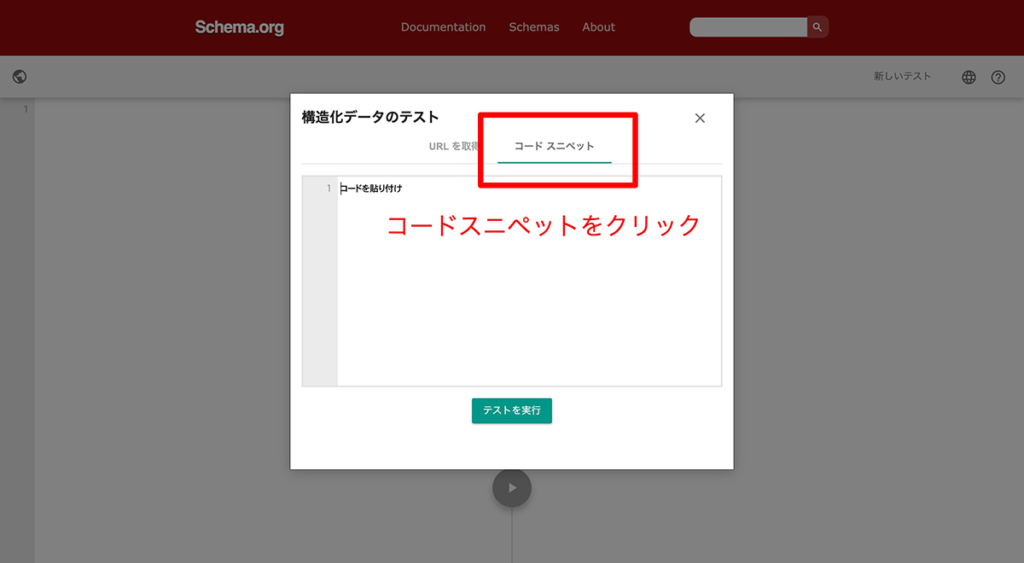
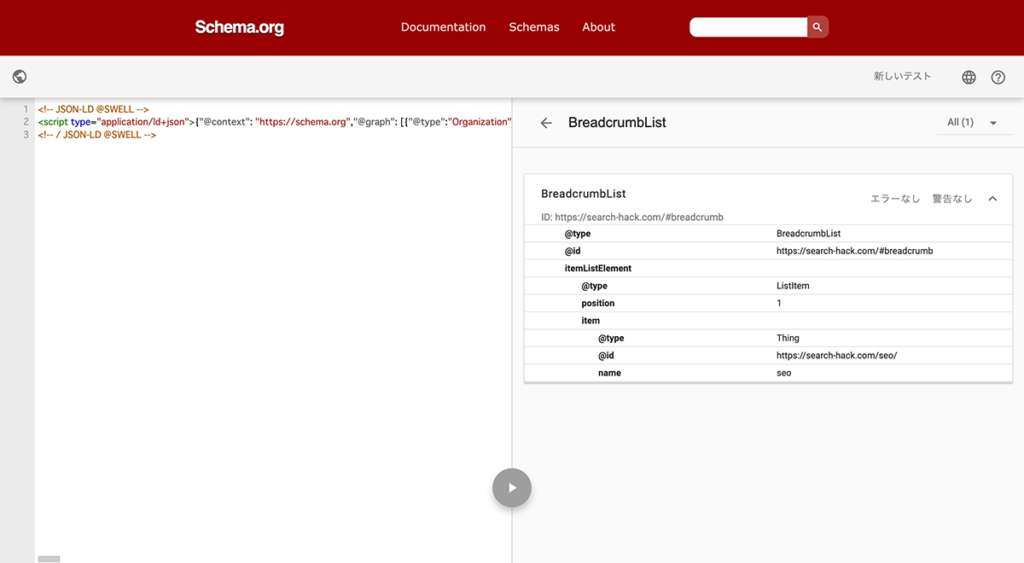
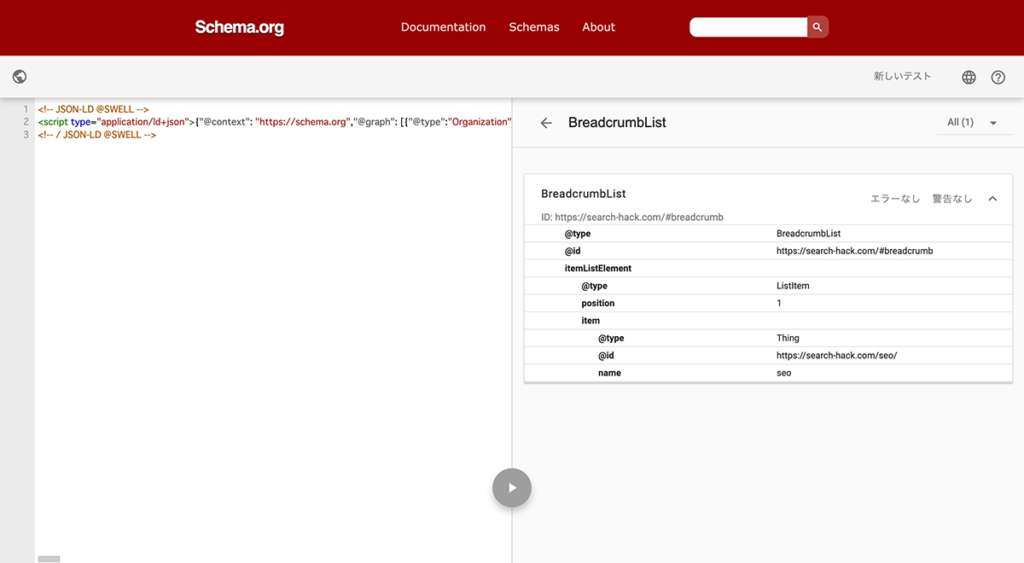
例文をもとにHowto(ハウツー)構造化が正しく読み込まれるか、Schema-orgでテスト確認します。


「コードスニペット」をクリックし、


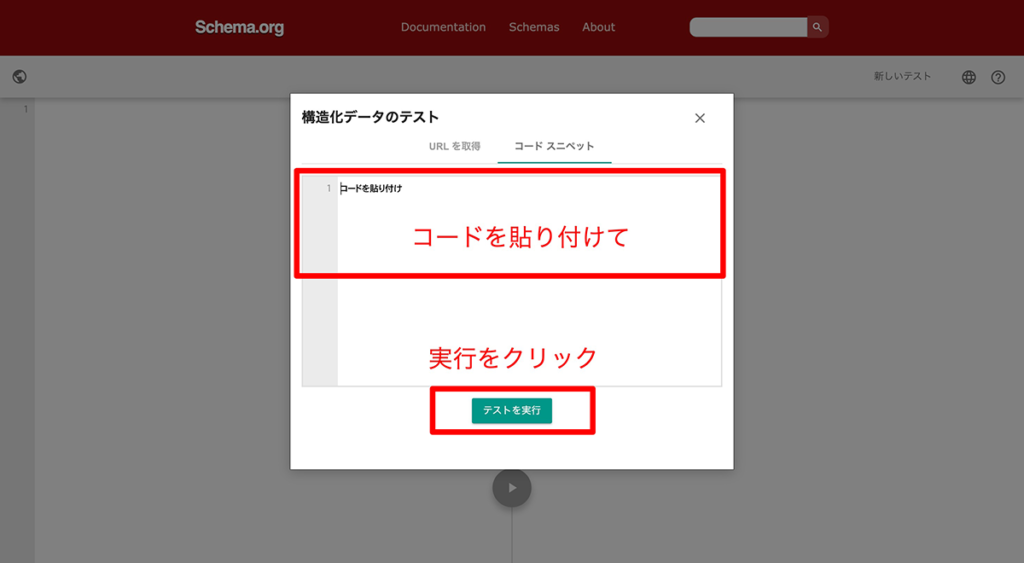
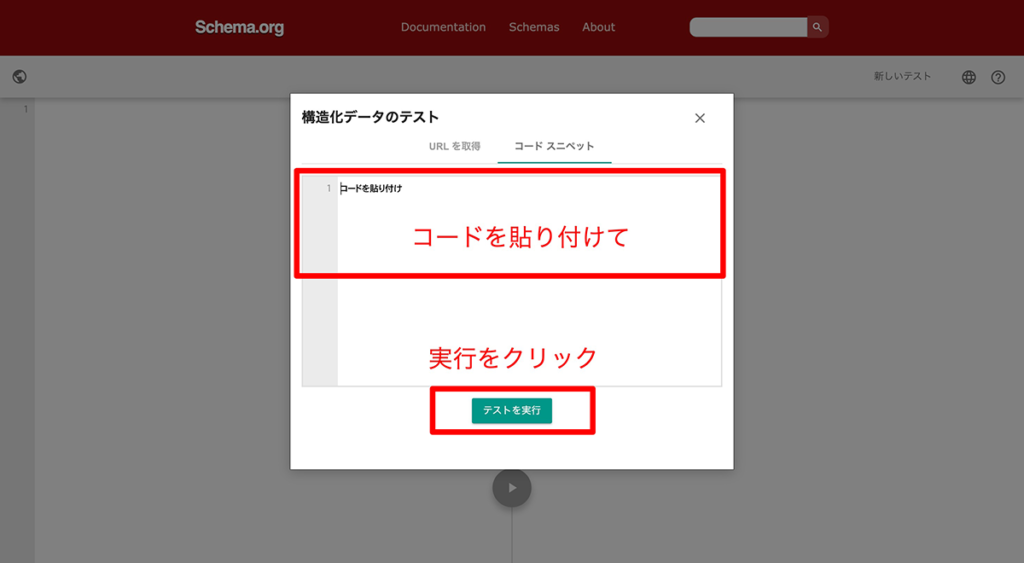
「コード貼り付け」欄にコピペして「テストを実行」をクリック。


成功すると、下記のように「パンくずリスト」の構造化が表示されます。


エラーが出ていなけば、コードが正しいということなので<body>〜</body>の好きな場所に貼り付けましょう。
表示速度改善のため、おすすめの設置場所は、</body>の直前です。(※JSON-LDの場合)