ディレクトリ構造が大事って良く聞くけどなんで?
現実世界で置き換えるとディレクトリ構造の重要さが分かるのですが、主に下記2点が重要だからです。
- 欲している情報にたどり着かない
- Webサイトの情報理解を阻害する可能性がある
これらの原因を含んだWebサイトの場合、「欲している情報を得ることができない」「整理整頓がされていない」となり、結果としてユーザーからは利便性のないWebサイトと判断されかねないからです。
情報はあるけど、ディレクトリ構造が整理整頓されていないだけでユーザーおよびGoogleの理解に問題を生じさせる可能性があるため、今一度確認してみましょう!
SEOの基礎や概念から知りたい人は、こちらもどうぞ!
【全てのWebサイトに共通】SEOの概念と基本的な理解を言えますか?
Webサイトにおけるディレクトリ構造とは
ディレクトリ構造とは、Webサイトを構築するフォルダやファイルの構造を指し、ツリー構造とも呼ばれます。
現実世界で置き換えると、PC内のフォルダ整理と同じイメージを持つとわかりやすいかもしれません。
- フォルダ:ディレクトリ
- ファイル:各ページ
仮に、とあるPC内のデスクトップ上にあるフォルダが下記のようなものだったら、どう感じますか?
- 月々の売り上げ管理
- 2021年の売上
- ●●部の組織図
- 社員のプロフィール情報
- 新人教育のマニュアルおよび管理表
- 進捗管理シート
- 1月〜3月の売上
- 4月〜6月の売上
- 7月〜9月の売上
- 10月〜12月の売上
- 2022年の売上
- ●●部の組織図
- 社員のプロフィール情報
- 新人教育のマニュアルおよび管理表
- 進捗管理シート
- 1月〜3月の売上
- 4月〜6月の売上
- 7月〜9月の売上
- 10月〜12月の売上
- 2021年の売上
図で表現すると、こんな感じです。


分かりにくいうえに煩雑だと感じませんか?
もし整理をするとしたら、下記のように分割・整理するとフォルダとファイルの関係性が見えてきます。


- 月々の売り上げ管理
- 2021年の売上
- 1月〜3月の売上
- 4月〜6月の売上
- 7月〜9月の売上
- 10月〜12月の売上
- 2022年の売上
- 1月〜3月の売上
- 4月〜6月の売上
- 7月〜9月の売上
- 10月〜12月の売上
- 2021年の売上
- 新人育成の管理
- 社員のプロフィール情報
- 新人教育のマニュアルおよび管理表
- 進捗管理シート
- 2021年度
- 2022年度
- 進捗管理シート
左右で比較すると下記図のようになります。







だいぶスッキリしました!
上記と同じように、フォルダ(ディレクトリ)内の情報に一貫性がない、並列で見た時に関連性がぐちゃぐちゃなWebサイトは意外に多いです。
Googleは内部リンクを辿って機械的に判断していますので、各ディレクトリ(階層)構造が整っていないと混乱を招きます。
当然ながら、Webサイトを訪れたユーザーの混乱も誘発します。



探してたものが全然見当たらない。泣



あ、このディレクトリ(階層)にありそうだ!
・・・
・・・
・・・見つからないし、よくわからないページが出てきたぞ!使いにくいな〜(離脱)
このように「不便だ」と思われてもWebサイトの離脱になってしまうので、有益なWebサイトとしてはGoogleにもユーザーにも良い影響を与えません。
SEOスターターガイドにも掲載されているほど重要
ディレクトリ構造の整理整頓は、GoogleのSEOスターターガイドにも掲載されているほど初歩的な内容です。
サイトの階層を整理するためには、いくつかの方法があります。
- 検索エンジンによる URL の使用方法を理解する
- 検索エンジンにとって重要なナビゲーション
- パンくずリストを使用する
- ユーザーにとってシンプルなナビゲーションページを作成する
検索エンジンによる URL の使用方法を理解する
原則として、URLは個別であることが望ましいです。
しかし、Googleは文字列1つ異なっていれば別々のURLと判断をするので注意が必要です。
- http://hogehoge.com/green-dresses
- https://hogehoge.com/green-dresses
- http://www.hogehoge.com/green-dresses
- https://www.hogehoge.com/green-dresses
上記4URLは、Webサイト上では同じ画面となりますが、URLが微妙に異なるので別扱いと判断されます。その結果、重複コンテンツとして理解されてしまうので注意と設定が必要です。
また、似たようなケースで、スラッシュ(/)の有無でも同じです。
- http://hogehoge.com/
- http://hogehoge.com
- http://hogehoge.com/desk/
- http://hogehoge.com/desk
良く勘違いされるケースとして、「②別々のURLと認識」の例が該当します。実際には下記のような違いとなります。
ディレクトリの末尾にスラッシュ(/)の有無で、フォルダを指すのか、ページを指すのかが変わってきます。
- http://hogehoge.com/
- desk.html ← ■はこっち
- desk
- index.html ← ★はこっち
どうですか?全然違いますよね?
この違いを知っているかどうかでも、ディレクトリ構造が整理整頓されているかどうかの判断基準となります。
検索エンジンにとって重要なナビゲーション
Webサイトの構造を把握するのに役立つのが、ナビゲーションです。
- グローバルナビゲーション
- フッターナビゲーション
これらが主なナビゲーションとして把握され、重要だと思われるディレクトリが該当します。(ブログだとカテゴリーと呼ばれます)



ユーザーが必要とするコンテンツをすばやく見つけるうえで重要ですし、Webサイトの所有者が重要と考えるコンテンツをGoogleが理解するのに役立ちます。
Webサイトを閲覧する側に立つと、無意識にナビゲーションを頼りに情報を探そうとしますが、ナビゲーションとその先のコンテンツがチグハグでは、利用しにくい・分かりにくいと感じるはず。
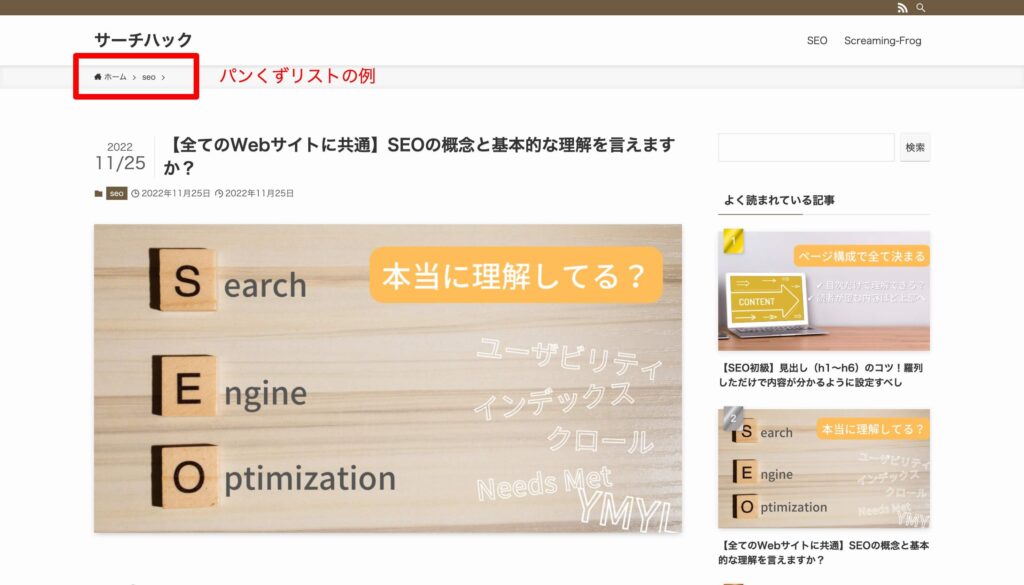
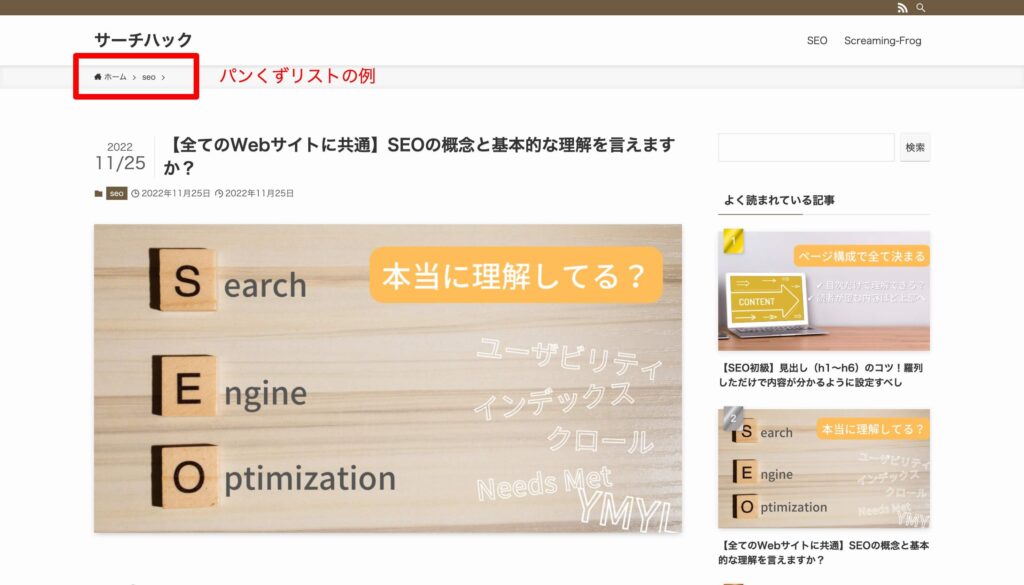
パンくずリストを使用する
Webサイトのディレクトリ構造に沿ったパンくずリストを活用することで、全体感の把握に役立ちます。
パンくずリストとは、Webサイトを訪問したユーザーがWebサイト内のどの場所にいるのかをわかりやすく示すために、Webページの階層と一緒にリンクとして表示したものです。


パンくずリストは、階層が深くなりがちな「ECサイト」「旅行サイト」のような大規模サイトに重宝します。
設置場所は上部が多いですが、下部であっても問題ありません。
TOP > 甘い果物 > クッキー
TOP > 甘い果物 > みかん
このように親子関係がしっかりと構成されるように調整する必要があります。
【SEO初級】パンくずリストで構造理解に役立てる!構造化マークアップも忘れずに設定!ユーザーにとってシンプルなナビゲーションページを作成する
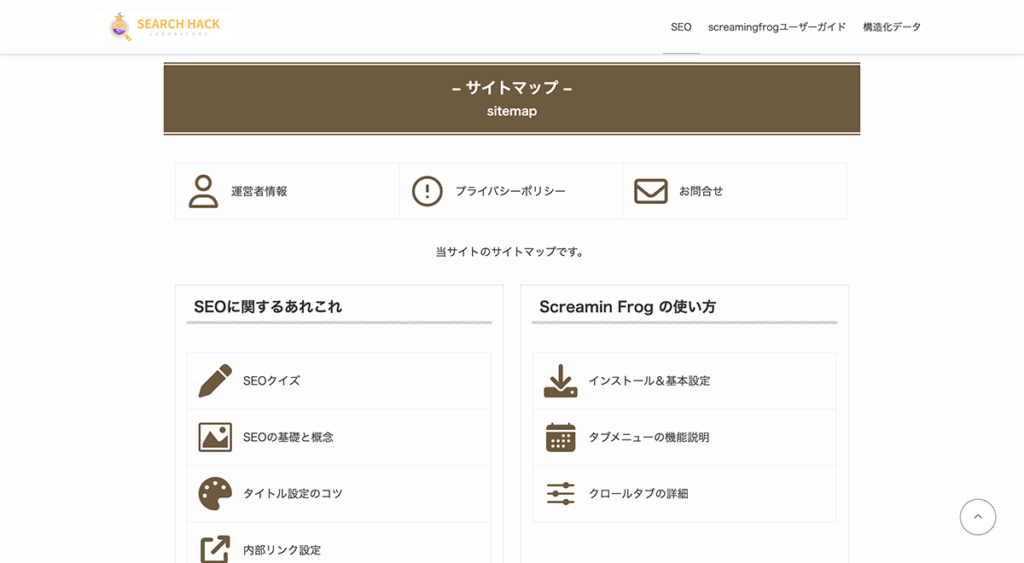
ナビゲーションリンクやパンりずリストだけでなく、ユーザー向けのナビゲーションページ(サイトマップ)の作成もディレクトリ整理とWebサイトの把握に役立ちます。


全てのディレクトリとページを記載する必要はなくても、主要となるディレクトリやページを掲載することが望ましいです。
ユーザー向けサイトマップの重要性コンテンツの情報を伝えるわかりやすい URL
GoogleはURLの中身が何であれ検索結果を決めるアルゴリズムには影響しないと言っていますが、Webサイトの情報をより正しく理解するために簡潔にしてほしいとも明言しています。
ウェブサイトのドキュメントにわかりやすいカテゴリやファイル名を使用すると、サイトを効果的に整理できるだけでなく、コンテンツにリンクしようとするユーザーにとって、より簡単でフレンドリーな URL を作成できます。理解できない単語が含まれる極端に長く暗号のような URL は、訪問者を困惑させることがあります。
SEOスターターガイド
無機質に並べられたURLよりも、英単語を活用した内容であれば理解するのに役立つ、ということでしょう。
- http://hogehoge.com/desk/XXX-03345-fhaoeihHgleodajaega.html
- http://hogehoge.com/desk/red-low-desk.html
まとめ
小規模なWebサイトはやり直しが効きますが、DBを活用する大規模なWebサイトになると修正が効きにくいこともあります。
経験上、システム要件が絡むWebサイトの場合、修正しようとすると大幅な改修と莫大な費用が発生する可能性も高いです。
Webサイト設計時、もしくは、リニューアル時にには、SEOライクな設計であることは当然ですが、将来変更するであろう要素を踏まえた上で構築することをおすすめしています。